Maps Premium View Changelog
3.1.6 on March 29, 2024
This update fixes a PHP 8.2 deprecation notice and a fatal error when customizing themes or editing posts/pages.
🐛 Fixed
- PHP 8.2 deprecation notice.
- Fatal error when customizing themes or editing posts/pages.
3.1.5 on March 25, 2024
This release addresses issues related to automatic address geocoding and merge tag processing, fixes JavaScript errors, and restricts the loading of extension's assets to specific locations.
🐛 Fixed
- Automatic address geocoding no longer happens outside the View.
- Merge tags are now correctly processed inside the marker's info window.
- Form fields with latitude and longitude coordinates can once again be specified via the
gk/gravitymaps/markers/coordinates/fields-ids filter.
- JavaScript errors on Gravity Forms admin screens and when loading the View have been resolved.
✨ Improved
- Extension's JavaScript files are now only loaded where needed.
3.1.4 on March 12, 2024
This release introduces a new feature that allows for the automatic geocoding of entries. It also improves performance and addresses critical issues related to pagination, the saving of Views, and compatibility with the Multiple Forms extension.
🚀 Added
- A setting to control the automatic geocoding of entries when they are missing latitude and longitude coordinates.
🐛 Fixed
- Pagination links not working.
- Fatal error when saving Views.
- Performance issues.
- Fatal error when the Maps layout is used in combination with the Multiple Forms extension.
Developer Updates:
- Added:
gk/gravitymaps/marker/auto-geocode filter to control whether the entry is automatically geocoded if no latitude/longitude coordinates are found.
3.1.3 on March 5, 2024
The release improves functionality by adding new features, resolving display issues, and updating internal components to enhance performance and compatibility.
🚀 Added
- A setting to hide the Geolocation Radius Unit that is not the default one being used.
- Google Maps API key check verifies if the Places API service is enabled
- Pagination when using the "Search as map moves" feature.
✨ Improved
- When available, coordinates from Gravity Wiz's Address Autocomplete perk are reused for entries not previously geocoded by GravityView Maps.
🐛 Fixed
- An issue where Default Unit field was not being displayed when using List view or Table view.
- Map disappearance when "Hide view data" was checked and no entries were found upon moving the map.
🔧 Updated
- Foundation and TrustedLogin to versions 1.2.11 and 1.7.0, respectively.
- GravityKit product updates are now showing on the Plugins page.
- Database options that are no longer used are now automatically removed.
- Transients are now set and retrieved correctly when using object cache plugins.
- GravityKit products that are already installed can now be activated without a valid license.
- Fixed a JavaScript warning that occurred when deactivating license keys and when viewing products without the necessary permissions.
- Resolved PHP warning messages on the Plugins page and Updates pages, and when deactivating the last active product with Foundation installed.
3.1.2 on January 12, 2024
This update addresses issues with Multiple Forms and Autocomplete fields.
🐛 Fixed
- A fatal error that occurred when using ZIP Code as the Join Field for Multiple Forms.
- A JavaScript error that happened when using the Autocomplete field without the Places API enabled.
- A JavaScript error related to using Autocomplete on the Address Form field.
3.1.1 on December 27, 2023
🐛 Fixed
- Custom map icons based on specific field values, also known as choice-based markers, were not displaying on the map.
- JavaScript errors in the Gravity Forms form editor caused by GravityView Maps.
🔄 Updated
3.1 on November 9, 2023
- Added: Request a user's location to trigger a radius search
- Added: "Request Location" setting, enabling a View to immediately request a user’s location when the page loads (defaults to disabled)
- Created new "Radius Search Settings" settings section
- Improved: Support for displaying multiple maps on the same page
- Fixed: Fatal error when Views have custom info box content
Developer Updates:
- Added:
gk/gravitymaps/markers/coordinates/fields-ids Filter to use latitude and longitude fields
- Added:
gk/gravitymaps/maps/service-factory/get-map-service-instance-for-view filter to modify the map service instance for a View
- Added:
gk/gravitymaps/maps/service-factory/get-map-service-class-for-view filter to modify the map service class for a View
- Added: JavaScript hooks for Maps and Markers
gk.maps.controllers.marker.before_process_mapgk.maps.controllers.marker.after_process_mapgk.maps.controllers.marker.creategk.maps.controllers.marker.after_creategk.maps.controllers.marker.on_view_entry_mouse_entergk.maps.controllers.map.bind_observer_to_mapsgk.maps.controllers.map.update_datagk.maps.controllers.map.get_datagk.maps.controllers.map.update_settingsgk.maps.controllers.map.get_settingsgk.maps.controllers.map.create_mapgk.maps.controllers.map.after_create_mapgk.maps.controllers.map.set_zoomgk.maps.controllers.map.set_centergk.maps.controllers.map.get_mapsgk.maps.controllers.map.get_search_maps
- Deprecated:
gravityview/maps/markers/lat_long/fields_id filter (use gk/gravitymaps/markers/coordinates/fields-ids instead)
- Deprecated:
gravityview/maps/render/google_api_key filter (use gk/gravitymaps/map-services/google-maps/api_key instead)
3.0.3 on October 26, 2023
- Fixed: Merge tags not working in the Map Info Box content field
- Fixed: PHP 8.1+ deprecation notice
3.0.2 on October 25, 2023
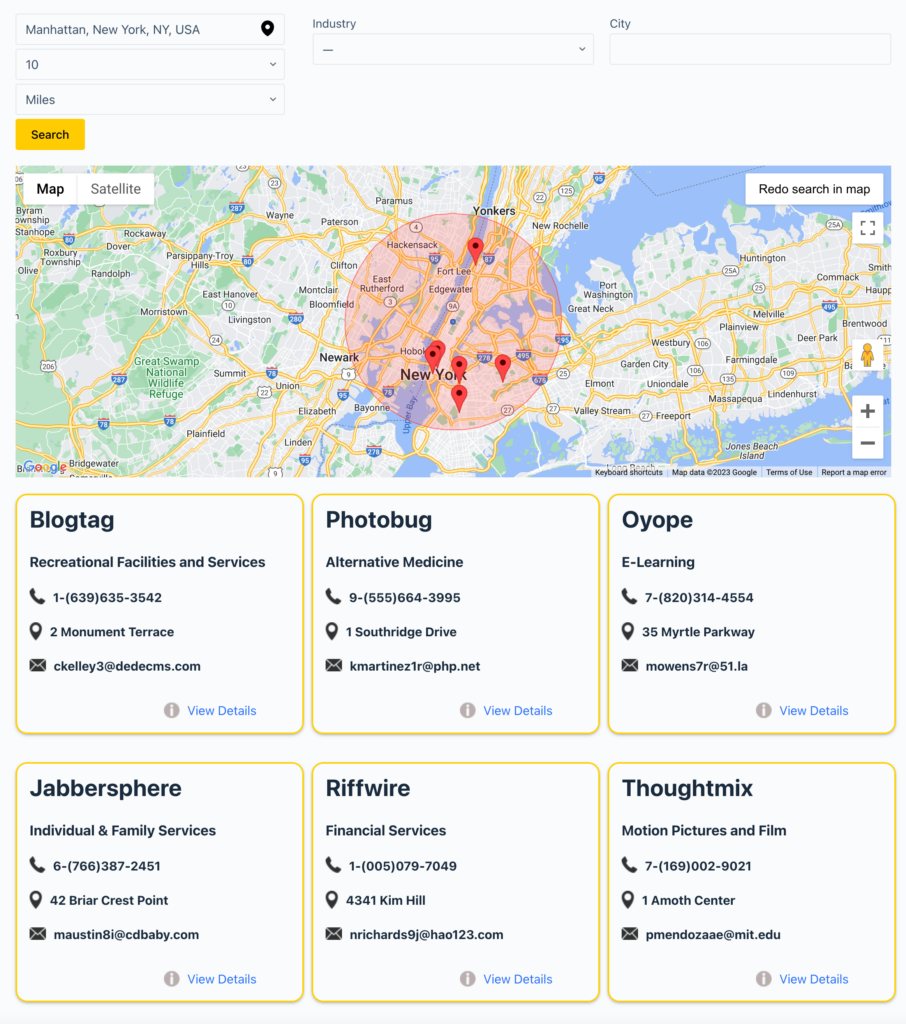
- Fixed: Views created from the Business Map Listing preset did not have any fields configured
- Fixed: PHP 8.2+ deprecation notice
3.0.1 on October 19, 2023
- Fixed: Business Map Listing preset not properly loading when creating a new View
- Fixed: Incorrect image scaling in the marker info box
- Fixed: Entry Map field not working inside the Single Entry layout
3.0 on September 19, 2023
- Fixed: UI elements not showing on the Map when JavaScript assets are not loaded in the correct order
- Fixed: Entries and pins stop loading after seeing no results when using the "search as map moves" feature
- Fixed: Server error when using the "search as map moves" feature if the View's "direct access" setting is not set to "public"
- Fixed: CSS styling issue affecting map zoom controls
- Updated: Foundation to version 1.2.4
Developer Updates:
- Added: CSS class
gk-hide-individual-entries to the gv-map container when no fields are configured in the Map View
- Modified:
- Template files updated to use the GravityView 2.0 template structure
- Templates now have access to the
$gravityview and GVTemplate_Context global objects
- Template location changed from
templates/ to templates/views/map/
- Base template for the Map View renamed from
map-view.php to map.php
- Renamed hooks while maintaining backward compatibility:
gravityview_entry_class to gravityview/template/map/entry/classgravityview_map_body_before to gravityview/template/map/body/beforegravityview_map_body_after to gravityview/template/map/body/aftergravityview_map_entry%sbefore to gravityview/template/map/entry%sbeforegravityview_map_entry%safter to gravityview/template/map/entry%saftergravityview_map_render_div to gk/gravitymaps/render/map-canvas
2.2.3 on September 8, 2023
- Improved: Support for RTL languages
- Updated: Foundation to version 1.2.2
2.2.2 on August 8, 2023
- Fixed: Geolocation search was not properly setting necessary mapping parameters for both "Any" and "All" search modes
- Fixed: A search page with no results did not show a map, making it impossible for users to scroll the map to search different areas
- Fixed: Prevent a couple of errors when using older versions of GravityView with Maps
2.2.1 on July 27, 2023
- Improved: Minimum, Maximum and Default Zoom setting fields now restrict each other's values to prevent invalid configurations
- Fixed: Geolocation search params are properly respected on both Any and All search modes
- Fixed: Geolocation Radius label was not displayed if the field is not empty
- Fixed: Default Zoom is now applied to the map when the View is loaded
- Updated: Foundation to version 1.1.1
2.2 on July 6, 2023
- Fixed: A notice requesting REST API access shows up for all View types, not just Views with maps
- Fixed: The front-end notice alerting administrators that the REST API setting is disabled was not worded clearly
- Fixed: Using custom longitude and latitude values on forms without an Address field
- Updated: Foundation to version 1.1.0
Developer Notes:
- Added:
Marker::from_address_field() and Marker::from_coordinate_fields() methods to construct a Marker object from an Address field or Longitude/Latitude fields
- Added:
base.js file to the assets/js directory, used to handle global JS hooks
- Added: JavaScript filter to modify the options used to build a Marker:
gk.maps.marker_options
- Added: JavaScript action after a Marker is added:
gk.maps.after_add_marker
- Modified: Renamed many JavaScript hooks to use standard GravityKit naming structure:
gravitykit/maps/autocomplete_field_id => gk.maps.autocomplete_field_idgravitykit/maps/autocomplete_input_id => gk.maps.autocomplete_input_idgravitykit/maps/autocomplete_field_init => gk.maps.autocomplete_field_init- 'gravitykitmapsinvalid_coordinates' =>
gk.maps.invalid_map_coordinates
gravitykit_maps_after_process_map_markers => gk.maps.after_process_map_markersgravitykit_maps_beforeInit => gk.maps.before_maps_initgravitykit_maps_afterInit => gk.maps.after_maps_initgravitykit_maps_init_maps => gk.maps.init_mapsgravitykit_maps_before_init_map => gk.maps.before_init_mapgravitykit_maps_after_init_map => gk.maps.after_init_mapgravitykit_maps_before_process_map_markers => gk.maps.before_process_map_markersgravitykit_maps_after_process_map_markers => gk.maps.after_process_map_markersgravitykit_maps_getMaps => gk.maps.get_mapsgravitykit_maps_getSearchMaps => gk.maps.get_search_maps
2.1 on May 16, 2023
- Improved: Accessibility of the temporary notice displayed during the executing of an Ajax request
- Fixed: Preview image for the "Business Map Listing" form preset in the View editor
- Fixed: Incorrect map centering when geolocation radius value is left empty during search
- Fixed: Incompatibility with some plugins/themes that use Laravel components
- Fixed: PHP warning messages that occurred under specific conditions
- Updated: Foundation to version 1.0.12
2.0 on April 12, 2023
We’re so excited to announce the release of Maps 2.0. Read the Maps 2.0 announcement blog post. There are so many great new features:
Developer Updates:
- Added: Wrapping
<div> surrounds each View, matching the containers in Table and List layouts
- Added:
templates/search-field-geo_radius.php template file
- Added: Javascript hooks:
- Filters:
gravitykit/maps/autocomplete_input_id Modify the input ID used for address autocomplete powered by Google Maps
- Actions:
gravitykit/maps/autocomplete_field_init Allows third-party inclusion of actions on initializing the field for auto complete
- Added: PHP hooks:
- Filters:
gk/gravitymaps/geolocation_fields - Filter which fields are considered geolocation fieldsgravityview/view/wrapper_container - Modify the HTML wrapper container for the View; see examples of modifying the containergk/gravitymaps/current_location_instant_search - Change the default setting for the Current Location behavior: true will instantly search when the current location is allowed by the browser and false requires users click the submit button (default: false)
- Modified:
templates/fields/entry_map.php template to fetch existing instance of object for improved performancetemplates/map-header.php and templates/map-footer.php files to add the container wrapper (required for draggable maps)
1.11 on February 20, 2023
Note: GravityView Maps now requires PHP 7.2 or newer
- Improved: Unrestricted Google Maps API key is now stored encrypted in the database and is partially masked when displayed in settings
1.10 on December 21, 2022
- Fixed: PHP 8.1 notices
- Fixed: Fatal error on some hosts due to a conflict with one of the plugin dependencies (psr/log)
- Fixed: Address geocoding script being loaded on all admin pages
1.9 on December 15, 2022
- Added: You can now use Drop Down and Radio Buttons field choices to set an entry's map marker icon—you can show different icons based on the submitted value of the fields! Learn more about choice-based marker icons.
- A huge thanks to Jetsloth for letting us use their excellent Image Choices code as a base for this feature 🦥🤗
- Added: A "Link the Title" View setting to control whether the info box Title automatically links to the single entry page
- Improved: Optimize marker rendering on the map
- Improved: Updated the default map icon to be a vector graphic instead of an image
- Improved: Map zoom options now include some helper text to be clearer
- Fixed: Fatal error on some hosts that use weak security keys and salts
Developer Updates
- Modified:
map-marker-infowindow.php template now uses link_open and link_close placeholders and the anchor tag is passed into the template. A reminder: you can use the gravityview/maps/infowindow/content/vars to modify the info box content.
- Modified: Markers in the
GV_MAPS JavaScript object now pass an array for icon, instead of icon_url. This allows modifying the icon size, anchor, etc. before being rendered on the map.
1.8.2 on December 5, 2022
- Fixed: Critical error when rendering map in the single entry View
1.8.1 on December 2, 2022
- Improved: Reduced the plugin download package size
1.8 on December 1, 2022
- Added: New WordPress admin menu where you can now centrally manage all your GravityKit product licenses and settings (learn more about the new GravityKit menu)
- Go to the WordPress sidebar and check out the GravityKit menu!
- We have automatically migrated your existing Google Maps API key, which was previously entered in the Views→Settings page
- Request support using the "Grant Support Access" menu item
- Added: Maps settings are now available for network subsites in a multisite environment
- Added: Ability for the network administrator to share Google Maps API keys with all subsites
- Added: Ability to use a separate key for Geocoding that's never exposed to end users
- Updated: Prevent a potential error when using the Divi theme without a Google Maps API key set
1.7.7 on September 12, 2022
1.7.6 on June 16, 2022
- Fixed: License key input not working with Gravity Forms 2.6+
1.7.5 on March 3, 2022
- Improved: Show a notice when the Maps layout hasn't been fully configured
- Fixed: Maps not displaying properly when using block themes (in WordPress 5.9+)
- Updated: Translations with best matches from similar locales (Spain Spanish and Mexican Spanish, for example)
1.7.4 on February 1, 2022
- Tested with WordPress 5.9
- Fixed: Map icon not working when editing an entry via Gravity Forms
1.7.3.1 on September 1, 2021
- Fixed: 1.7.3 release was causing a fatal error due to some missing files
1.7.3 on September 1, 2021
- Fixed: Map not initializing when the View is embedded in a custom post type
- Updated translations: Dutch (thanks Erik!), Russian (thanks Irina!)
1.7.2 on May 19, 2021
- Added: Support for Gravity Forms 2.5
- Updated: Map zoom level settings to include 19–21
- Fixed: Map not being initialized when the View shortcode is embedded via the Elementor page builder
- Fixed: Cached coordinates for multi-input fields would not clear when updating entries
Developer Updates:
- Added: Ability to center the map using the map options filter. See sample code here
- Added:
gravityview/maps/marker/add filter to modify marker before it gets added to the map
1.7.1 on October 14, 2019
- Updated: Polish translation (Thanks, Dariusz Zielonka!)
- Fixed: Locations not being updated when non-Address fields were used for coordinates
- Fixed: Google Maps API-checking script being loaded on all admin pages
1.7 on September 2, 2019
- Improved: Allow input of latitude and longitude all the time for an Address field
- Improved: Many enhancements to the API key setup
- Maps now will show a warning to administrators when the API settings aren't valid
- Maps will now not show to users if the API isn't configured properly (instead of showing a broken map)
- Added API key validation in the Maps section of the GravityView settings screen
- Simplified settings by removing less-used methods of geocoding addresses (they are still available via developer filters)
- Improved error message language
- Improved: Allow deleting geocoding results by saving empty latitude/longitude fields
- Changed: If an address only contains default values (such as Default State/Province or Default Country), do not show a marker on the map
- Fixed: Map Icon Picker field #97
- Fixed: JS console error in Chrome
- Fixed: When the Google Maps key isn't working for geocoding, it was preventing other providers from working
- Fixed: Address wasn't being properly formatted when passed to geocoding providers
1.6.2 on December 21, 2018
- Fixed: Hide map when "Hide View data until search is performed" is enabled for a View
- Updated: Turkish translation (thanks, @suhakaralar!)
1.6.1 on December 3, 2018
- Fixed: "Hide View data until search is performed" setting not working (also requires GravityView 2.2.1)
- Fixed: JavaScript error when map has no markers
- Updated translations - thank you, translators!
Developer Updates:
- Added:
alt tag to default icon in Map Icon field
- Added:
gravityview/maps/available_icons/sections and gravityview/maps/available_icons/icons filters to modify the icons shown in the Map Icon field
- Fixed: Add additional marker icons to the list in the Map Icon by adding .png images to your theme's ``/gravityview/mapicons/` subdirectory
- Fixed: Map Icon field compatibility with Gravity Forms 2.4 deprecation of
conditional_logic_event()
- Modified:
maps-body.php template file to run gv_container_class() on the .gv-map-entries container DIV
1.6 on October 15, 2018
Learn all about this update on our blog post
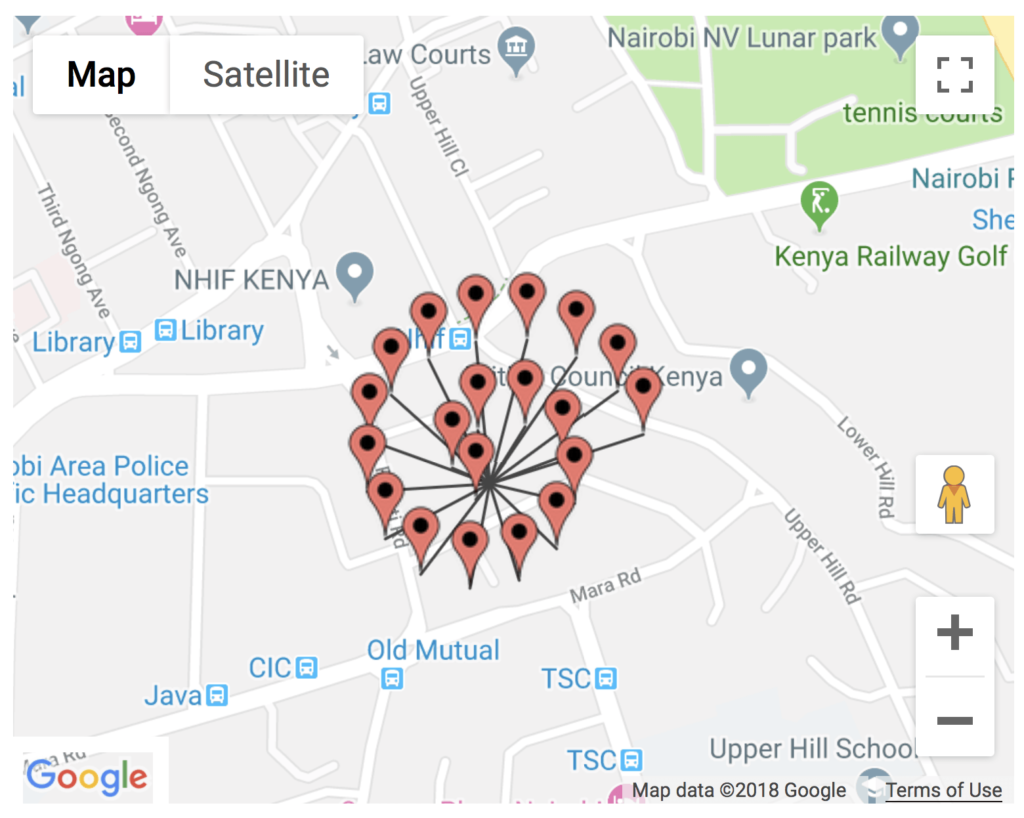
- Added: Marker clustering—display multiple markers on a map as a single "cluster" Learn how
- Added: When multiple markers are at the same location, clicking the location expands to show all markers
- Added: You can now override coordinates for address fields Learn how
- Added: Support for multiple address fields for a single entry Here's how
- Improved: When geocoding fails for an address, a note is added to the entry
- Improved: Map Icon field scripts are only loaded when the field is present
- Improved: When an entry is updated, refresh the geocoding cache only if the address has changed
- Improvement: If an entry has no address, but the Gravity Forms field has defaults set, use the defaults for geocoding
- Fixed: Google Maps API key not being added properly
- Fixed: When site was in debug mode (
WP_DEBUG was enabled), addresses would be re-geocoded on each page load
- Fixed: Map Icon field styles loaded on Gravity Forms Preview and Gravity Forms Edit Entry screens
1.5 on May 31, 2018
- Fixed: Address fields with no label were appearing blank in the View settings dropdown
- Fixed: Standalone map fields not rendering
- Fixed: Address fields displaying multiple times on embedded Views
- Fixed: Error related to custom marker icons
- Fixed: Empty address field dropdown choice in View Settings when the field had no label
- Fixed: Maps scripts loading on all admin screens
- Tweak: Reduced number of database calls
- Changed: Hide the map widget when there are no results
- Changed: If GravityView core caching isn't available, don't cache markers
- Updated translations
1.4.2 on August 18, 2016
- Updated: "Zoom Control" setting has been simplified to "None", "Small", or "Default"; this is because Google Maps no longer allows custom zoom control sizes
- Fixed: Don't render Maps widget if using a DataTables layout (we are hoping to support this in the future)
- Also don't show Maps widget and fields in the Edit View screen when using a DataTables layout
- Fixed: Map not displaying when widget is in "Below Entries Widgets" zone
- Fixed: Javascript error when using the WordPress Customizer
Developer Notes:
- Allow global access to manipulate maps after instantiation (see example)
- Added ability to set
mobile_breakpoint via the gravityview/maps/render/options filter
zoomControlOptions no longer allows style value to be set; instead, only position is valid (See example)
1.4.1 on April 7, 2016
- New: Configure info boxes to display additional information when clicking a map marker. Learn how here!
- Fixed: "Undefined index" PHP warning on frontend when saving a new Map View for the first time
- No longer in beta!
Developer Notes:
- Added: Filter
gravityview/maps/field/icon_picker/button_text to modify the text of the Icon Picker button (Default: "Select Icon")
- Added: Use the
gravityview/maps/marker/url hook to filter the marker single entry view link url
- Added: Use the
gravityview/maps/render/options hook to change the marker link target attribute (markerlinktarget`). Read more
1.3.1-beta on November 13, 2015
- Added: Option to set map zoom, separate from maximum and minimum zoom levels. Note: this will only affect Entry Map field maps or maps with a single marker.
- Fixed: Don't show a map if longitude or latitude is empty
- Fixed: If entry has an icon already set, show it as selected in the icon picker
1.2-beta on September 25, 2015
- Fixed: Google Maps geocoding requires HTTPS connection
- Fixed: Support all WordPress HTTP connections, not just
cURL
- Added: Custom filters to allow the usage of different fields containing the address value Read more
- Added: Filter to enable marker position based on the latitude and longitude stored in the form fields Read more
- Added: Entry Map field on the Multiple Entries view
- Added: How-to articles showing how to sign up for Google, Bing, and MapQuest API keys
- Fixed: Map layers not working for multiple maps on same page
- Fixed:
GRAVITYVIEW_GOOGLEMAPS_KEY constant not properly set
- Fixed: Error when
zoomControl disabled and zoomControlOptions not default
- Modified: Check whether other plugins or themes have registered a Google Maps script. If it exists, use it instead to avoid conflicts.
- Tweak: Update CSS to prevent icon picker from rendering until Select Icon button is clicked
- Tweak: Update Google Maps script URL from
maps.google.com to maps.googleapis.com
1.1-beta on September 11, 2015
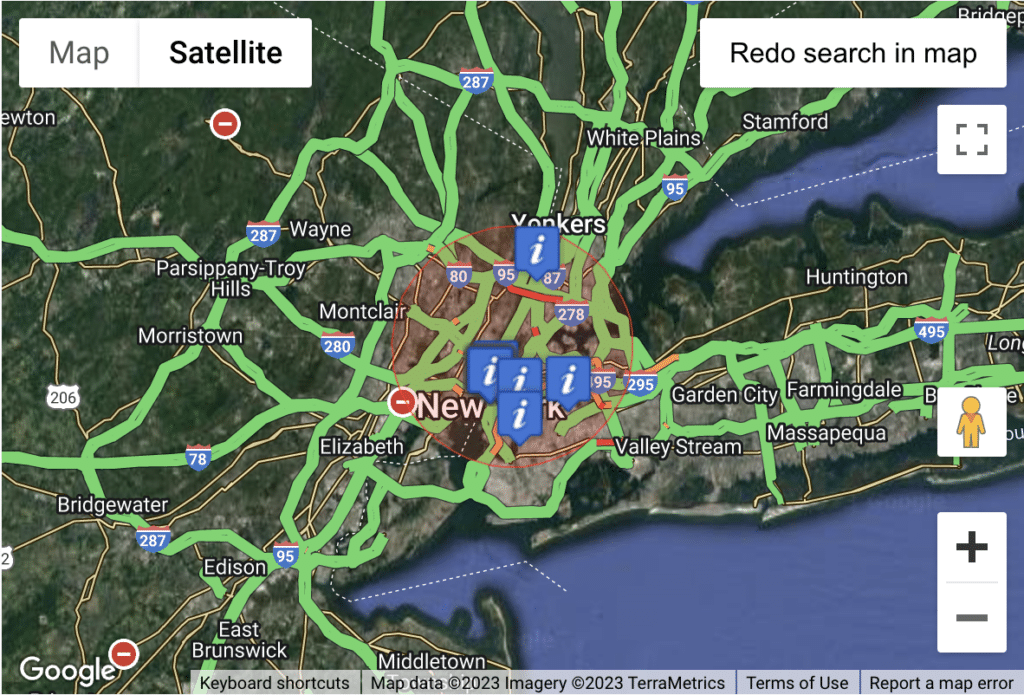
- Added: Lots of map configuration options
- Map Layers (traffic, transit, bike path options)
- Minimum/Maximum Zoom
- Zoom Control (none, small, large, let Google decide)
- Draggable Map (on/off)
- Double-click Zoom (on/off)
- Scroll to Zoom (on/off)
- Pan Control (on/off)
- Street View (on/off)
- Custom Map Styles (via SnazzyMaps.com
- Fixed: Single entry map not rendering properly
- Fixed: Reversed
http and https logic for Google Maps script
- Fixed: Only attempt to geocode an address if the address exists (!)
- Fixed: Only render map if there are map markers to display
- Tweak: Added support for using longitude & latitude fields instead of an Address field learn how
- Tweak: Hide illogical field settings
- Tweak: Improved translation file fetching support
1.0.3-beta on August 4, 2015
- Added: Ability to prevent the icon from bouncing on the map when hovering over an entry see sample code
- Modified: Set a
maxZoom default of 16 so that maps on the single entry screen aren't too zoomed in
- Fixed: Map settings filtering out
false values, which caused the gravityview/maps/render/options filter to not work properly
- Fixed: Map settings conflicting with Edit Entry feature for subscribers
- Fixed:
Fatal error: Call to undefined method GFCommon::is_entry_detail_edit()
- Updated: French, Turkish, Hungarian, and Danish translations. Thanks to all the translators!
1.0.2-beta on May 15, 2015
- Added: New Gravity Forms field type: Map Icon. You can choose different map markers per entry.
- Added: Middle field zone in View Configuration
- Tweak: Improved styling of the map using CSS
- Updated translations
1.0.1-beta on April 27, 2015
- Fixed: Missing Geocoding library
- Updated translations
1.0-beta on April 24, 2015