In this case study, we’re talking to Matt Power and Matt Hayter. Matt Power is a developer who uses GravityView for many projects, and Matt Hayter is the owner of one of those projects – RateHotelBeds.com. This site uses GravityView to let users rate the beds at hotels around the world.
How did RateHotelBeds.com come about?
Matt Hayter: There were a couple events that led to the idea for RHB just over a year ago. I read a book titled Millionaire Fastlane early last year, which is written by an author named M.J. DeMarco. The biggest thing I took out of the book was to always be on the lookout for “problems to solve”; if you touch a million people, you can make a million dollars.

Within days of finishing the book, I was having a chat with Tracy, a podiatrist that works for me, and she was telling me about Westin Hotels, a high end hotel chain. She was telling me that they have amazing beds and that you can actually buy one of their brand of “Heavenly Beds.” Then, I was saying how sometimes you can go to a really swish hotel somewhere and pay a lot of money, and then find out that the bed is too hard, or too soft and you can’t get good rest, which is so important when you are traveling.

So I mused, “I wonder if there is a website which gets people to rate the hotel bed they’ve stayed in so that you know you’ll get a good bed when staying there?” To which she replied, “Oh, I’m sure there would be.”
So, of course I did some online searches and couldn’t find any websites that focused on the beds/mattresses of hotels. So I decided to build one, not having a clue at the time how many challenges there would be to starting and promoting a website like that.
That’s where Matt Power came in and was just amazing, using GravityView and WordPress he’s helped me build a site which is fantastic, as well as teaching me so many things along the way.
What functionality were you looking for? What did you need to accomplish?
Matt Power: My interest in WordPress lies more in developing the functionalities that make a site work, finding the solutions, like GravityView, to the more complex problems and joining all the technical dots that are usually too overwhelming for Website Owners or those new to WordPress.
Although I do a lot of the frontend design I leverage a lot off existing designs and templates rather than building from scratch these days. I lean towards clean and simple sites these days with a big focus on performance – no more fluff!
I was already an advanced user of Gravity Forms but had never had a need to present inputed form data on the frontend of a site. Long story short, I did my research and GravityView was the clear preference over 2 or 3 others.
When Matt (Hayter) came to me with the idea of his site I thought it was a fantastic and original idea. When I suggested the solution of having a “Hotel Bed Review” form that a registered user could submit but somehow have it display on the frontend to anyone visiting the site, I had no idea what product was out there that could achieve this.
I was already an advanced user of Gravity Forms but had never had a need to present inputed form data on the frontend of a site. Long story short, I did my research and GravityView was the clear preference over 2 or 3 others. I simply relied on reviews and testimonials from people in the WordPress industry who I trusted. The minute I installed the plugin I was sold, it was so intuitive and easy to use.
I simply relied on reviews and testimonials from people in the WordPress industry who I trusted. The minute I installed the plugin I was sold, it was so intuitive and easy to use.
To learn more about displaying Gravity Forms entries on the front end, read Displaying Gravity Forms Entries: The Ultimate Guide
How did you use GravityView to let users leave a review and then publish it? Could you briefly walk us through the way it works on your site?
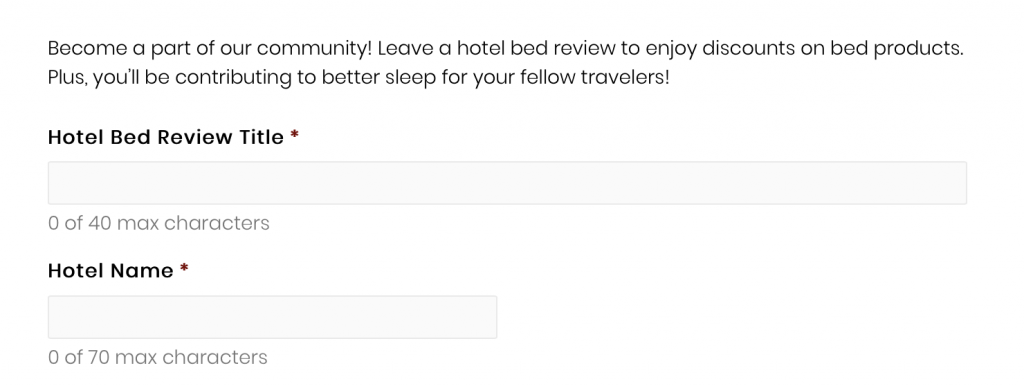
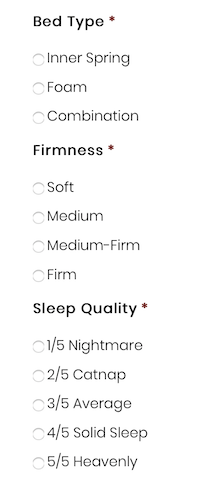
Firstly, a user needs to register, this is how we capture the email address for marketing & newsletter purposes. Once registered the user will see the “Leave a Review” option in the menu. The “Leave a Review” form is fairly vanilla Gravity Forms and we try to capture enough information that it adds value but not too much that it is a deterrent to populate.


Once the form is submitted it is obviously stored in a database. Matt receives a notification and reviews the entry and if necessary corrects any typos in the Hotel details and ensures that the address is accurate. He also adds the customized Booking.com affiliate link. These few steps are not ideal as there is manual intervention but although it is manageable now we realize that down the track we will need to consider more automated ways of managing this process.
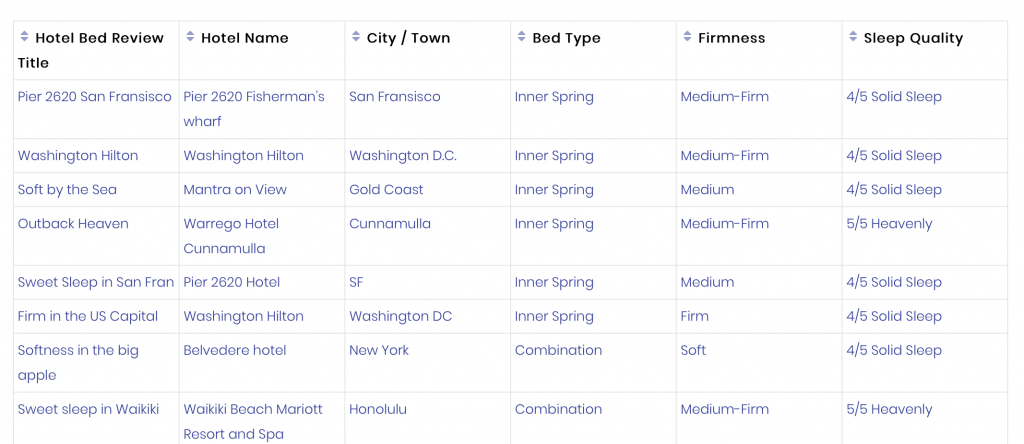
If everything is okay, Matt then approves and the form will display as the most recent review on the Hotel Bed Reviews page. Although the Reviewer leaves a rating we have also opened it up for other registered users to also leave ratings for the same review should they have stayed there also.

Do you have any future plans on the site for using GravityView?
Yes, the big one for us and have just started integrating it into the site: Geomapping. We upgraded our membership recently to the All Access plan so we could make use of DIY Layout, Inline Editing and especially, Maps. Both Matt and I are really excited to get this feature up and running as it is perfect for this type of site.
Really excited at the opportunities that lie ahead – I really think we are only just scratching the surface with GravityView.
Matt monetizes the site by including a Booking.com link on each entry that goes directly to that hotel and by the looks of it, we can integrate this into the text box that appears when you hover over the mapping pin on the map. Really excited at the opportunities that lie ahead – I really think we are only just scratching the surface with GravityView. I just want to lock myself in a room for a week and have a really good play with all the features.
What other projects have you used GravityView with?
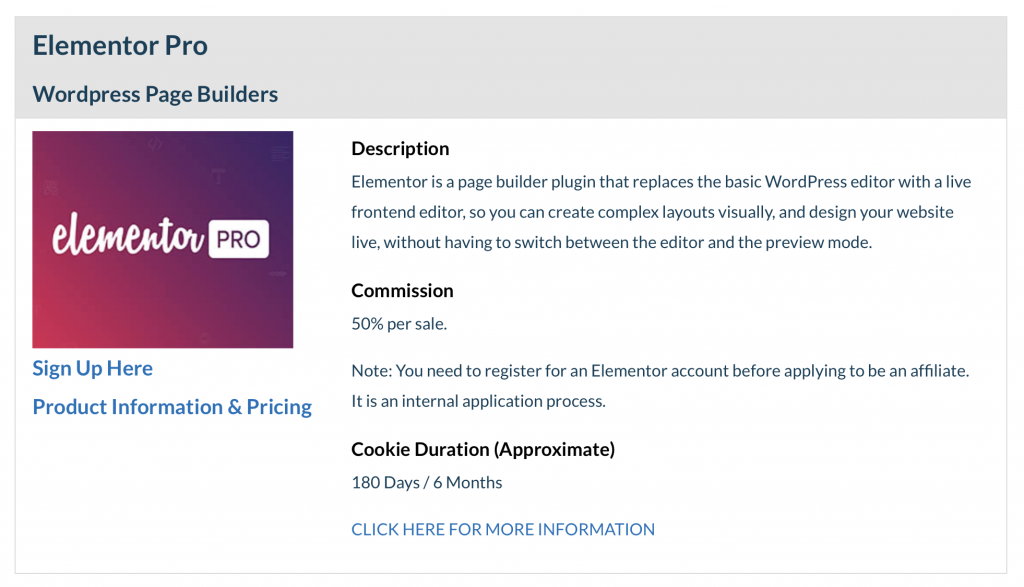
I have one other site that I actively use GravityView on—my own personal site that at this stage is solely focused on providing a comprehensive list of WordPress related affiliate programs. GravityView works perfectly for this.

I have a hidden form I fill out in the backend of the site with the Affiliate Program’s details which then presents cleanly on the frontend of the site. I am also drafting a similar concept on my other site simply to present current deals that are out there in the WordPress world. This is still in draft.
Thanks a ton to both Matts for their help with this case study! We hope their experiences are useful to you, too. Interested in doing a case study with us? Get in touch!

Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
