Are you looking for a reliable Gravity Forms multi language plugin for your website?
Do you want to create a multi language directory powered by WordPress?
Well, keep reading because, in this post, you’ll learn how to add multilanguage support for your site content, including Gravity Forms and any Views that you’ve created with GravityView.
Why You Need a Multilanguage WordPress Plugin
In this increasingly global world, a multilanguage WordPress plugin and website can help you from two different angles.
First, because most websites now have a multilingual audience (even those targeting specific geographic areas), going multilingual helps you create a happier audience (more on this in a second).
Second, because people are searching in Google using all different languages, a multilanguage WordPress plugin can also help you reach more visitors by increasing your site’s visibility in Google search.
Let’s break those benefits down with some real data…
You Probably Already Have a Multilingual Website Audience
One important consideration when discussing a multilingual WordPress website is that, even if you don’t know it, there’s a pretty good chance you already have a multilingual audience.
Even in targeted geographic areas, you’ll still find that your audience might be surprisingly multilingual.
For example, according to 2016 US Census Bureau estimates, 44.6% of Californians age 5+ speak a language other than English at home.
Even in the United States as a whole, that number is still a significant 21.6%.
Going broader than just one country, only ~25% of the Internet’s 4.3 billion global users speak English.
So whether you’re targeting a specific area or the entire world, a multilanguage WordPress plugin is an important consideration.
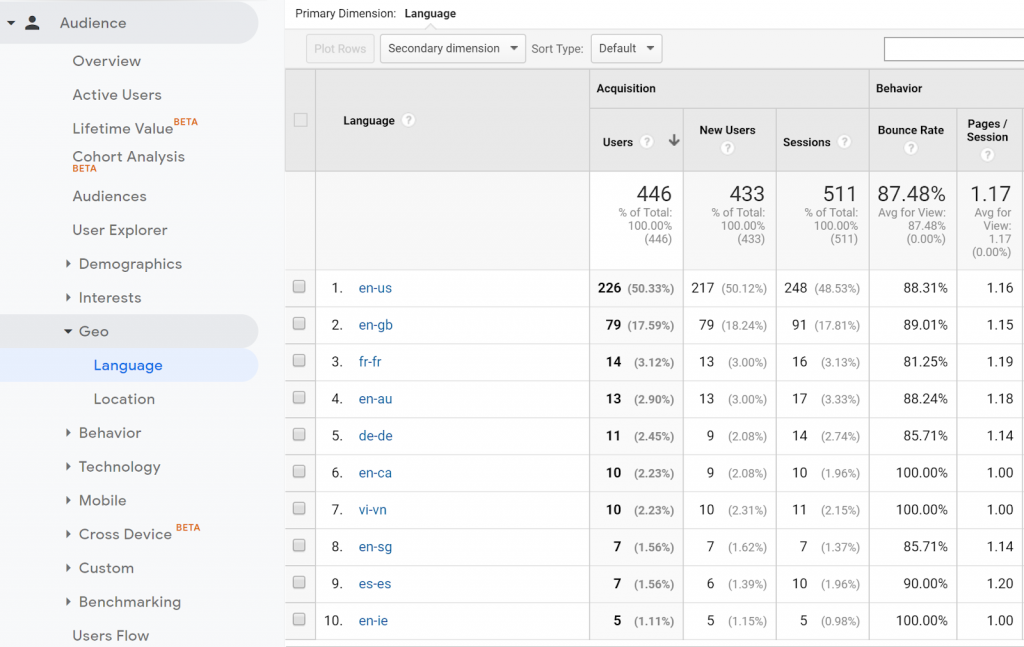
To see which languages your visitors speak, you can use the Geo → Language report in Google Analytics:

Offering Different Languages Makes Your Visitors Happier
If you do have a multilingual audience, that audience is going to prefer to browse your site in their native languages.
According to a Gallup survey in the EU, 90% of the people that Gallup surveyed always prefer to visit a website in their own language when that’s available, and 45% of people just plain won’t use a language other than their own on the Internet.
That same survey noticed similar results for eCommerce stores, where 42% of those surveyed said they don’t buy products from stores in different languages.
So if you want to make these people happy to browse your site, you need to meet them in their own language.
Going Multilingual Helps You Rank in Google
Finally, going multilingual isn’t just about your existing visitors, it can also be a great way to increase your organic traffic from search engines like Google.
See, while you probably have a bunch of existing content that’s generating traffic in your site’s native language, there are also lots of people who are searching for that same content just in a different language.
Let’s make that a little more concrete – take this post on creating a student database with GravityView.
It brings in people who are searching for keywords around “how to create a student database with WordPress” in English, but there are also people who are searching for that same tutorial in other languages, like German or Spanish.
By translating such an article into those other languages, you’d give yourself a chance to rank for those different language queries without needing to write any new content from scratch.
This is called multilingual SEO, and it’s a popular strategy with digital marketers for the reason above. To learn more about this technique, check out this guide at Ahrefs.
Now, let’s start moving from the “why” of creating a multilingual website into the “how”…
Do You Need a Special Multilanguage WordPress Theme?
Some WordPress themes come with multilingual translations out of the box. For example, the Avada theme comes with 25+ translations right away, as well as RTL text support.
Other themes might call themselves “translation-ready” and provide a .pot file, which lets you translate the theme into different languages using PO editor software. It’s not the most user-friendly way to translate, but a PO editor gets the job done in a pinch.
However, the great thing about WordPress is that any theme can be a multilanguage WordPress theme… you just need the right WordPress translation plugin to help you get the job done.
There are a lot of quality multilingual plugins to help you translate your WordPress site, but the Weglot translation plugin is one good option because it will work with all WordPress themes and plugins right out of the box, rather than requiring you to specifically look for a multilanguage WordPress theme.
That is, you don’t need to look for any special compatibility to translate your theme into a new language.
So not only will it help you create a multi-language WordPress site, but Weglot is the best Gravity Forms multi-language plugin.
You can also use it to translate front-end views from GravityView, and content from any other plugin (including an eCommerce store powered by WooCommerce and drag and drop page builder plugins).
It’ll also give you some easy ways to manage your translations and make sure everything is SEO-friendly, along with a frontend language switcher for visitors to choose their preferred languages.
Gravity Forms Multi-Language: How to Start Translating Your Website
we’ve established the power of WeGlot for adding Gravity Forms multi-language support. Now, let’s dig into how you can turn your monolingual WordPress site into an international, mutlilanguage one!
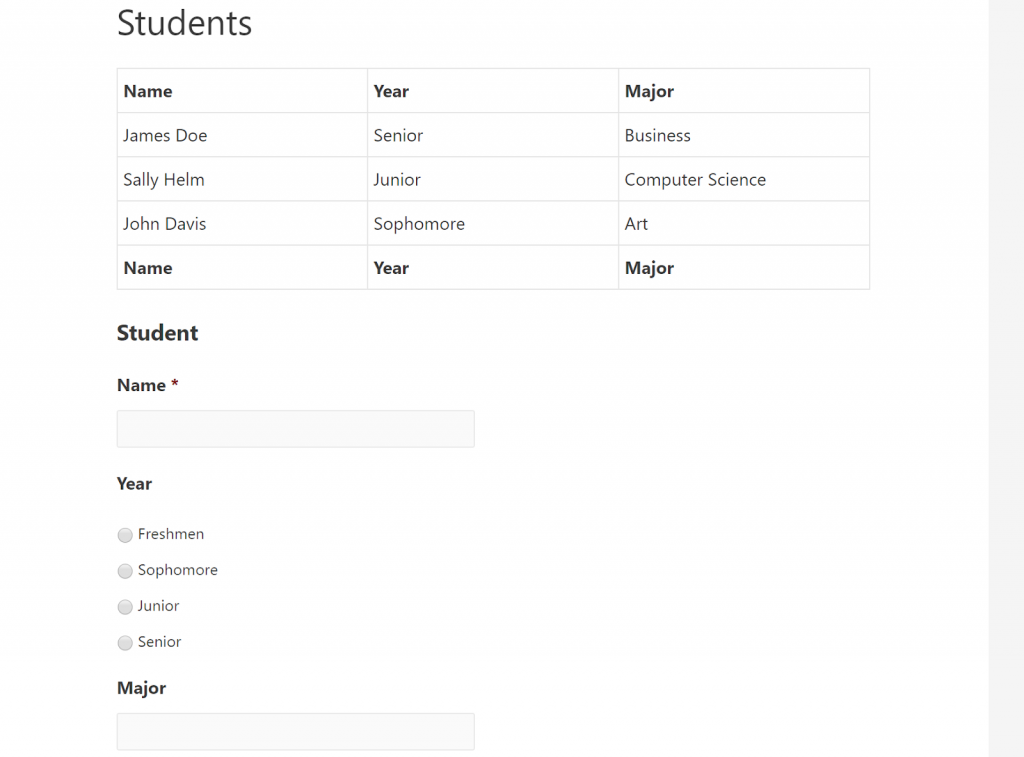
For this example, we’ve set up a demo using the popular Astra theme, as well as a homepage with a form from Gravity Forms and a View from GravityView that displays that form’s data. This roughly follows the student database use case from above, though our example isn’t quite as data-heavy:

Then, we’re going to show you how to translate all of that content, as well as create a multilingual website in general.
1. Create Your Form and View
If you haven’t already, go ahead and create your form with Gravity Forms and your view with GravityView.
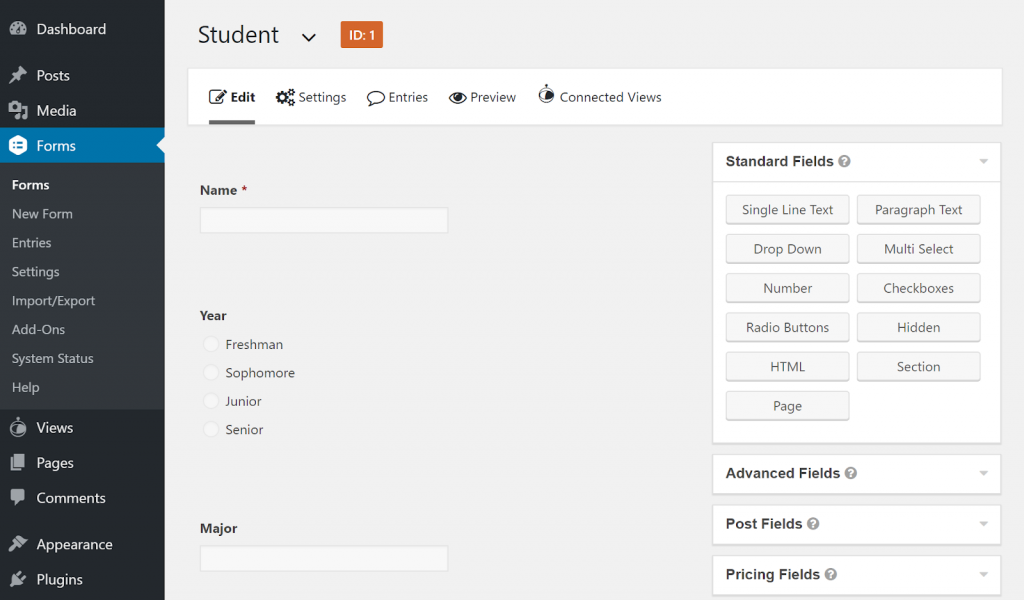
You can get started with your form by going to Forms → New Form.
Add as many fields as you need. Then, use the Settings to configure other important form functionality:

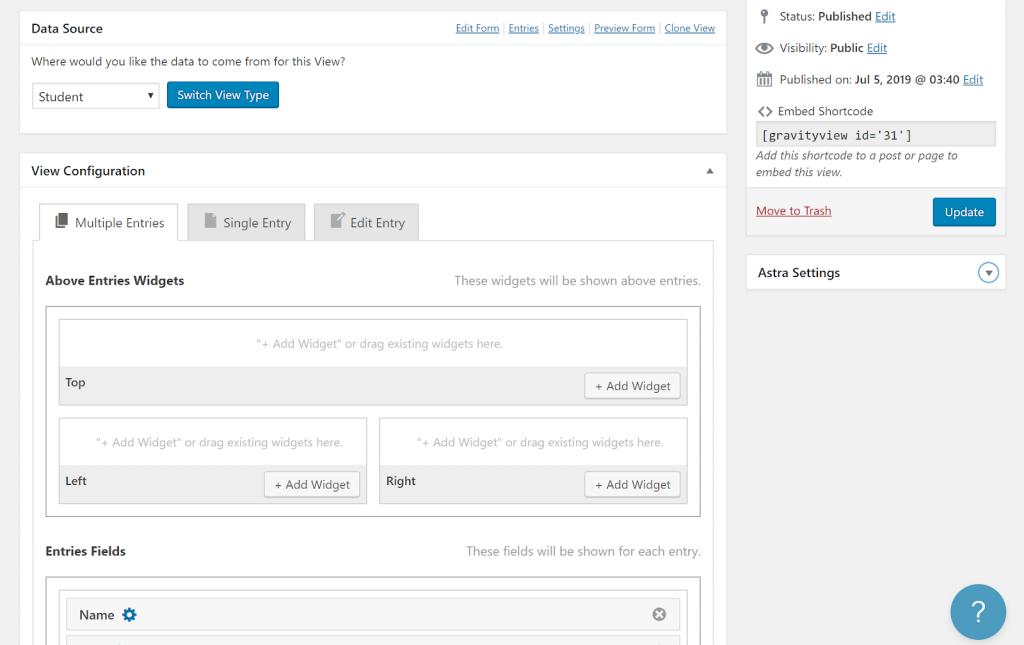
Once you’ve created your form, you can go to Views → New View to display those form submissions on the frontend of your site.
There, you can configure which fields to display from your form, as well as content to add below or above the entries:

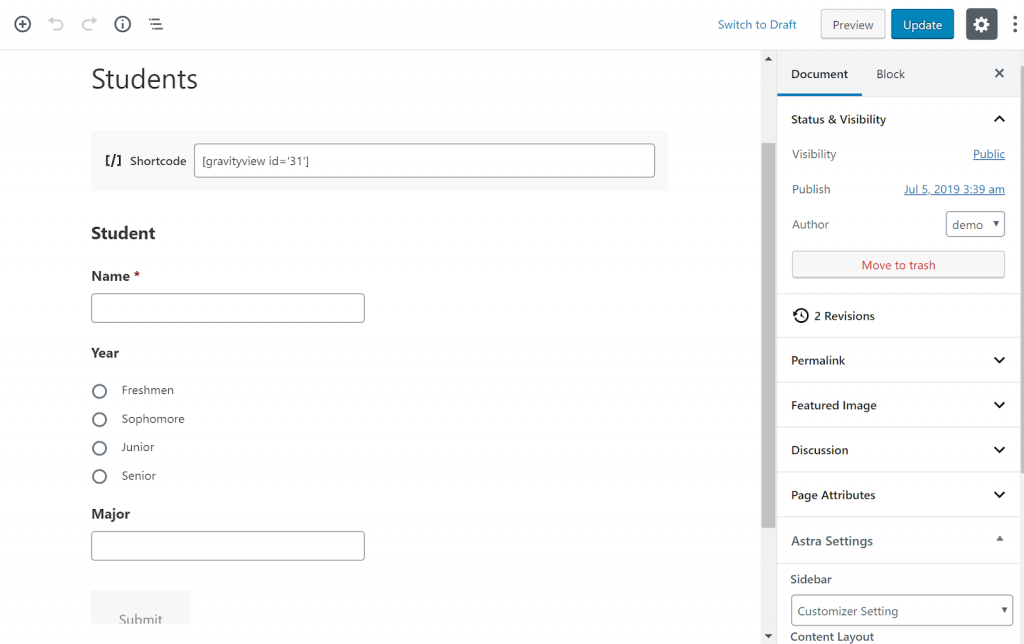
Once you’ve created your form and view, you can display them by using the shortcodes or, in the case of Gravity Forms, a dedicated block:

Now, let’s dig into how to translate all that content, as well as the content from your WordPress theme.
2. Translate Your WordPress Site
To translate all the content on your site, including your theme’s content, you can use the Weglot translation plugin.
To get started, install the free Weglot plugin from WordPress.org. Then, go to the Weglot registration page and register for a Weglot account.
Once you confirm your email address, Weglot will give you an API key that you can use to connect your WordPress site to Weglot.
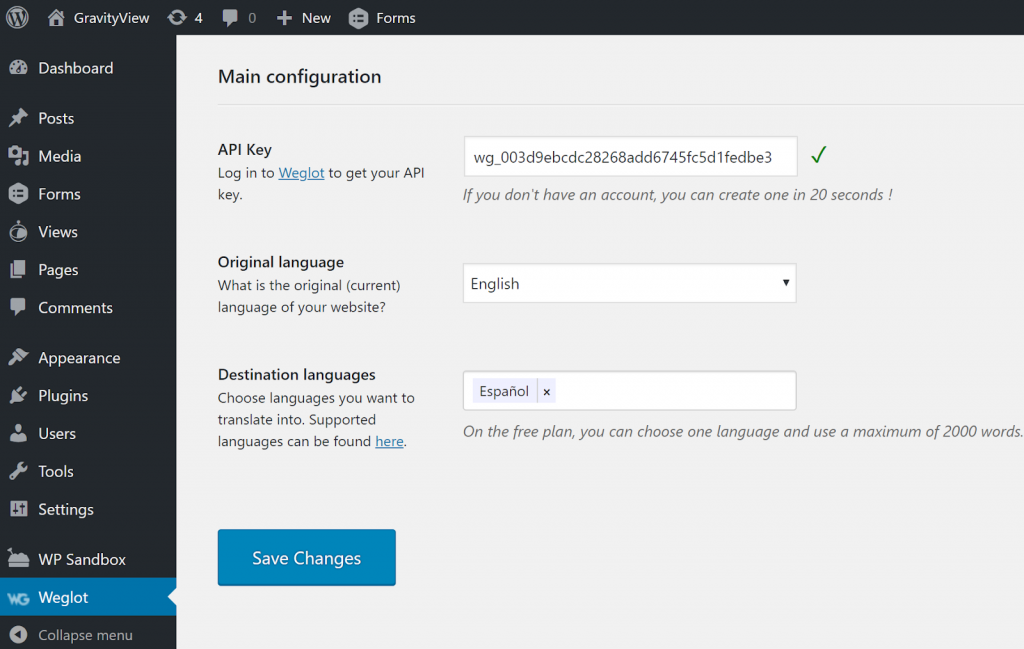
In your WordPress dashboard, go to the new Weglot tab. Then, paste in your API key. In addition to the API key, you’ll also want to select:
- Original language – this is the default language that your theme and website are currently written in.
- Destination languages – these are one or more new languages into which you want to translate all of your site’s content – German, French, Spanish, etc.
For example, if you have an English site that you want to translate into Spanish, you’d configure it like this:

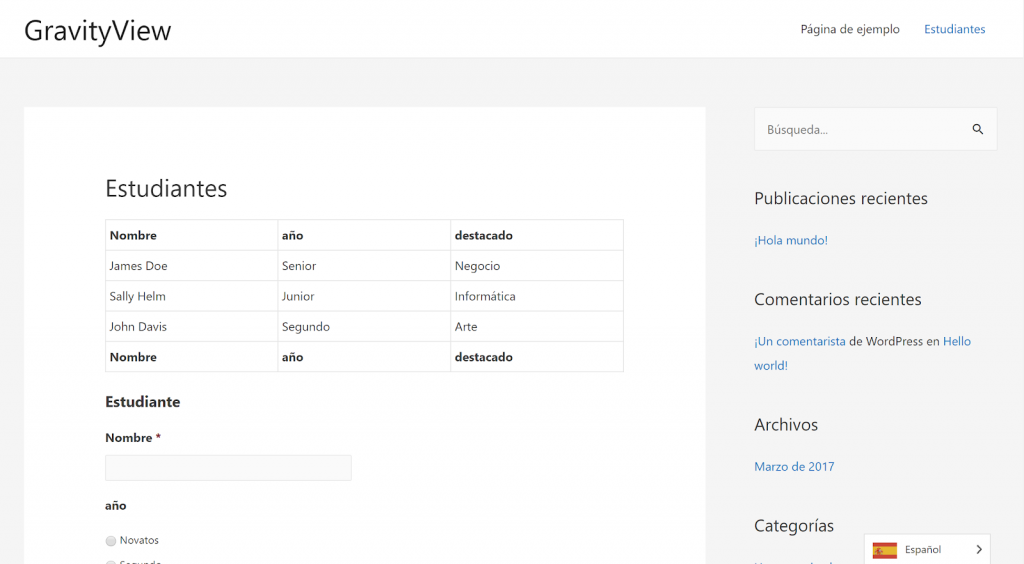
Once you save your changes, Weglot will use automatic machine translation to translate your content into your chosen destination language(s). Beyond that, it will also add a frontend language switcher that visitors can use to choose their preferred languages.
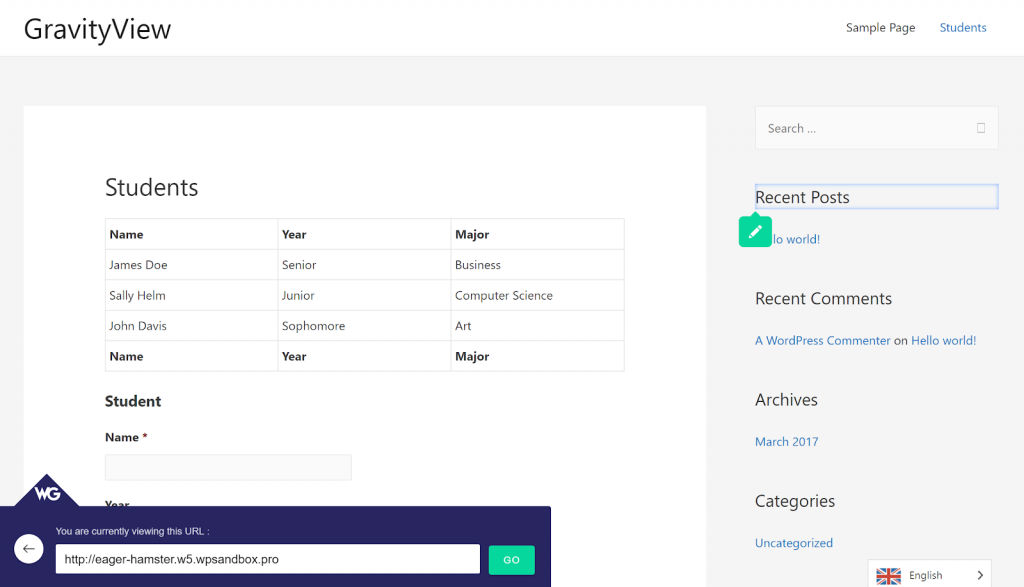
You can see how the form and View are already available in Spanish, as is the rest of the test site’s theme, including the navigation menu and widgets:

3. Manually Refine Translations (If Needed)
For the initial translations, Weglot uses machine translation. However, you also have the ability to manually refine those translations or outsource them to professional translation services.
You can make these changes from the Weglot cloud dashboard, where you have two different interfaces.
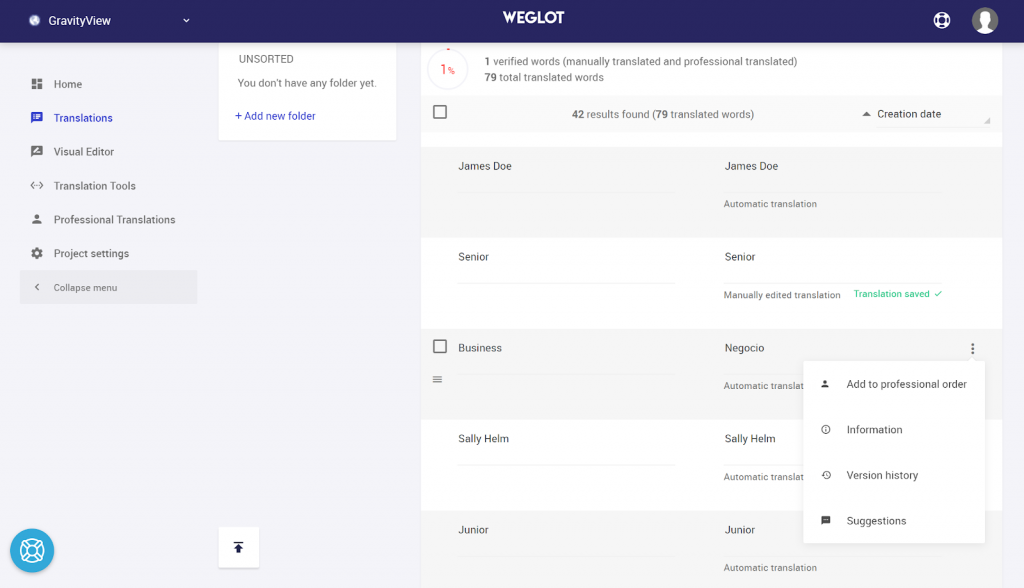
First, you can use the side-by-side Translations list, which gives you a backend interface that looks a lot like the interface of a PO file editor where you have the original language version on the left side and the translated version on the right.
This interface also lets you outsource your translations to professional translators and helps you keep track of which translations you’ve manually reviewed:

Or, you can also use the Visual Editor, which lets you manage translations on a live preview of your site.
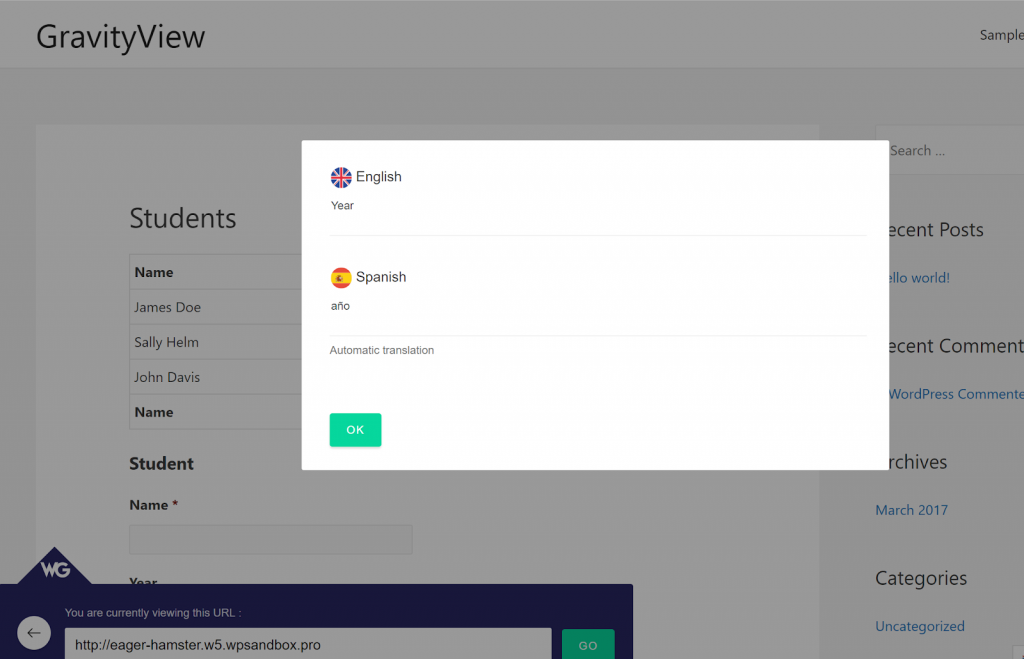
For example, you’ll be able to see your View and form. Then, to edit a translation for your form data or fields, you can just hover over it and click the green pencil icon.
Here’s what it looks like to edit part of a GravityView table:

Clicking the pencil icon opens a popup where you can edit the translation text:

Similarly, you can also use the same approach to manage translations for every part of your WordPress theme, including the header, sidebars, and footers:

And with that, you have a working multilingual WordPress site running Gravity Forms, as well as the ability to translate the rest of your site’s content as well.
The Ideal Multilanguage WordPress Plugin for Gravity Forms and GravityView
Weglot is a powerful Gravity Forms multi language plugin!
For an easy way to get started that’s guaranteed to work with all WordPress themes, you can use the Weglot WordPress plugin to translate your theme, as well as your other content, including Views that you’ve created with GravityView and forms that you’ve created with Gravity Forms.
When you make your WordPress site multilingual, you’ll be able to offer a better experience for your multilingual visitors by letting them browse in their preferred languages, which is what they want.
What’s more, you’ll also be able to reach more visitors in the first place by improving your site’s visibility in search engines like Google.
Get started with a multilanguage WordPress site today and connect with the world.