Does your website use the popular Divi theme? Are you wondering how to embed a Gravity Form in Divi?
Although Gutenberg has come on in leaps and bounds, most people still prefer to use page builders like Elementor, Beaver Builder, and of course, Divi. In this post, we’ll explore how Divi and Gravity Forms work together by showing you two ways to embed Gravity Forms into your Divi pages or posts.
Psssst… Make sure you read until the end because in the last section we’ll show you how to display Gravity Forms entries on your Divi site!
Let’s get started!
Here’s what we’re going to cover in this post
Adding a Gravity Form to a page in Divi using a shortcode
The Divi Builder does not have a Gravity Forms module (yet), but you can manually embed a Gravity Form into a Divi page or post by using a shortcode.
The challenge here is that in the Divi Builder there is no shortcode generator like there is in the standard WordPress block editor. Instead, you’ll need to find your form shortcode, copy it, and then paste it into a Divi module.
Copying your Gravity Forms embed shortcode
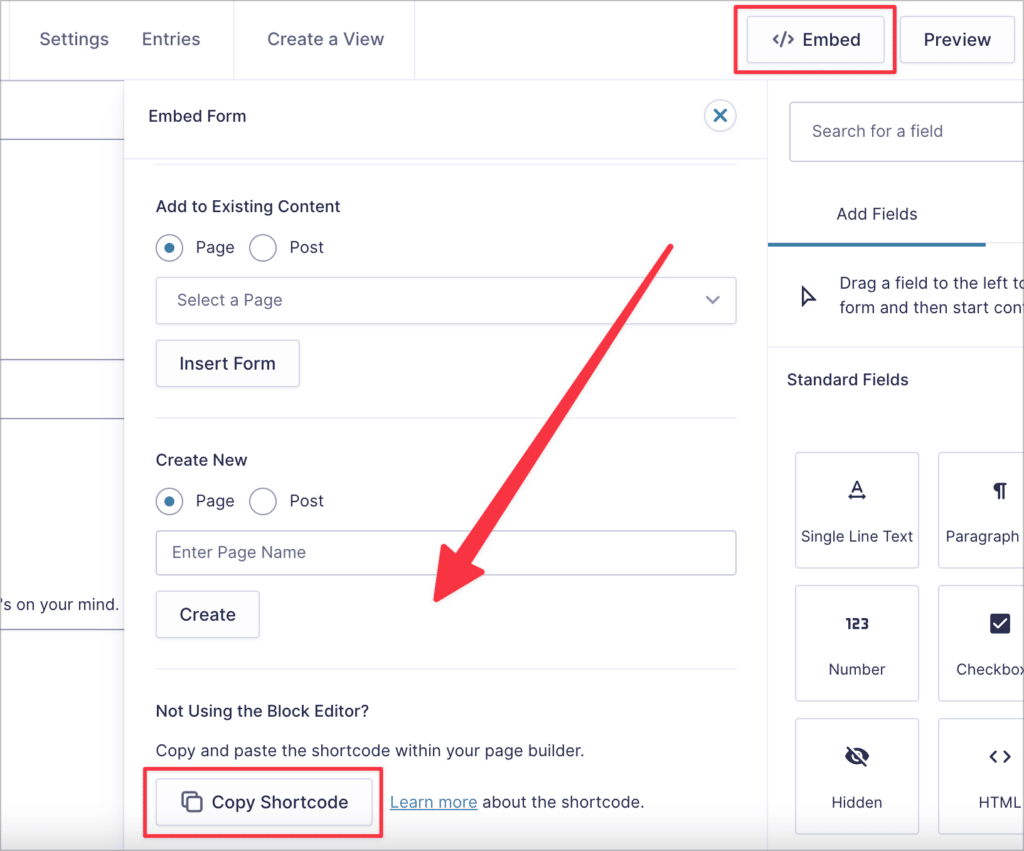
To find your shortcode, open the visual editor by clicking “Edit” on your form. Next, click “</> Embed” at the top right, scroll down, and copy the shortcode by clicking “Copy Shortcode”.

That’s it! Alternatively, you can manually construct the shortcode using your form ID.
Creating a shortcode manually using the form ID
To get your form ID, log into your WordPress dashboard, hover over “Forms”, and click on “Forms”. You will see a list of all your Gravity Forms with the form ID displayed in the first column on the right. Copy the ID so you don’t forget it.
A basic Gravity Forms shortcode contains the following parameters:
id– The ID of the form you want to embedtitle– Display or hide the form title by setting this to either ‘true’ or ‘false’description– Display or hide the form description by setting this to either ‘true’ or ‘false’)ajax– Enable or disable AJAX when submitting the form (either ‘true’ or ‘false’)
💡 Pro tip: To find out more about the different shortcode parameters, check out the Gravity Forms documentation.
Here’s an example of a Gravity Forms embed shortcode:
[gravityform id="1" title="true" description="true" ajax="true"]Just remember to replace the “id” value with your form ID.
Add your shortcode to a Divi builder module
Now that you have a working shortcode, you can embed it into a post or page using the Divi builder. The best way to do this is by copying and pasting the shortcode into a Divi “Code” Module.
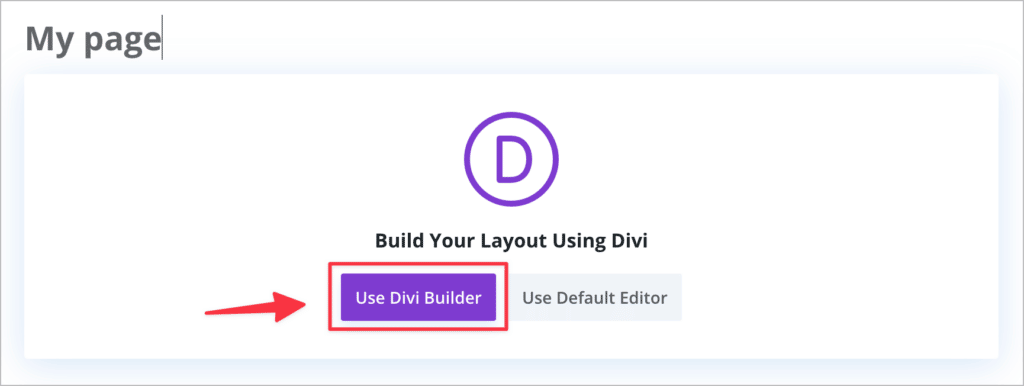
First, create a new page by hovering over “Pages” and clicking “Add New”. Give your page a name and then click on the button that says “Use Divi Builder”.

You can now use Divi’s Visual Builder to add a “Code” Module to your page. Click the plus (“+”) icon to open up a list of Divi’s modules. Scroll down or search for “Code” and click on it. Paste your shortcode into the “Code” box and save. Divi will now load a preview of your Gravity Form.
💡 Pro tip: You can also embed your shortcode into a “Text” module (it works the same way). This may be helpful if you want to display text or images above or below your form.
Embedding a Gravity Form in Divi using the WP Tools plugin
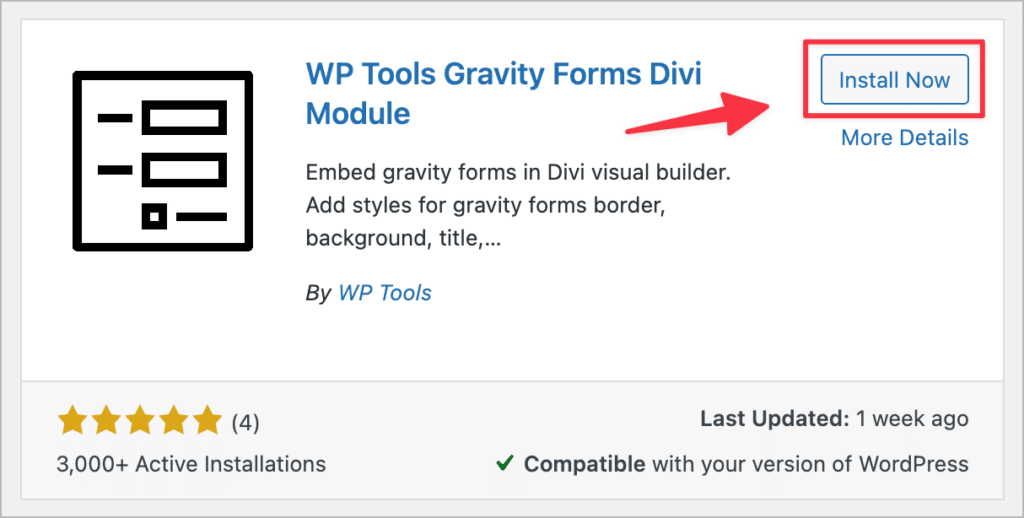
If you don’t want to use a shortcode, you can use the “WP Tools Gravity Forms Divi Module” plugin to embed Gravity Forms into your Divi posts or pages.
This plugin adds a “Gravity Form” Module inside the Divi Builder, with the ability to adjust shortcode parameters.
First, you’ll need to install the plugin. You can do this by hovering over “Plugins”, clicking “Add new” and searching for “WP Tools Gravity Forms Divi Module”. Alternatively, you can download it from WordPress.org and upload it to your site.

After activating the plugin, go to the post or page where you want to embed your form. In the Divi builder, click the plus (“+”) icon, search for the “Gravity Forms” Module, and click on it. Then, select your form from the dropdown list and save your layout.
There you have it! Those are the two methods for embedding Gravity Forms into your Divi Website.
How to style Gravity Forms in Divi
If you want to style your Gravity Forms from inside the Divi builder, you can do so using the Pro version of the “WP Tools Gravity Forms Divi Module” plugin. You can also install the free Divi & Gravity Forms plugin by Surbma, which adds the same styling for Gravity Forms as the Divi Theme has for its own forms.
Bonus: Displaying Gravity Forms submission data in Divi
After embedding your form on a page and gathering user submissions, you may need a way to display your Gravity Forms submission data on the front end. This is easy to accomplish using GravityView!
GravityView is an add-on for Gravity Forms that allows you to display form entries on your website and create powerful, form-based applications. With GravityView, you can:
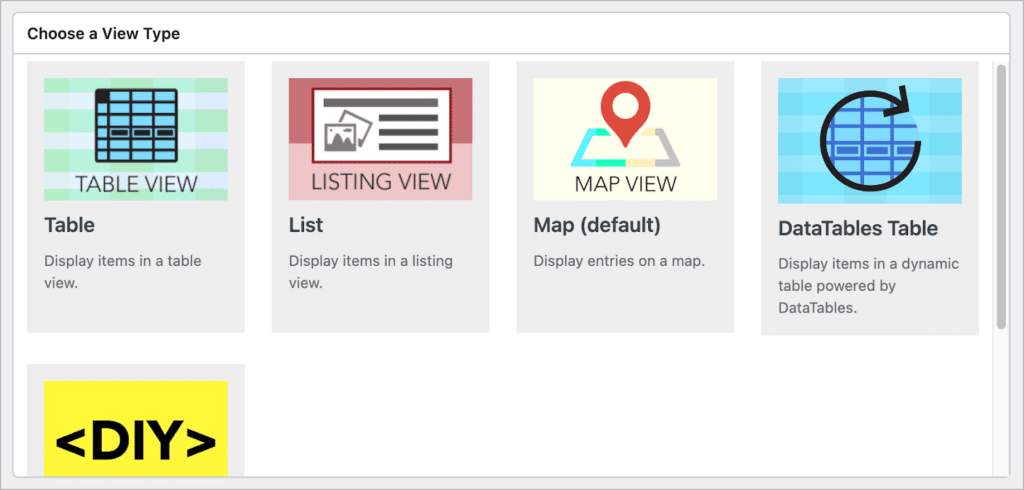
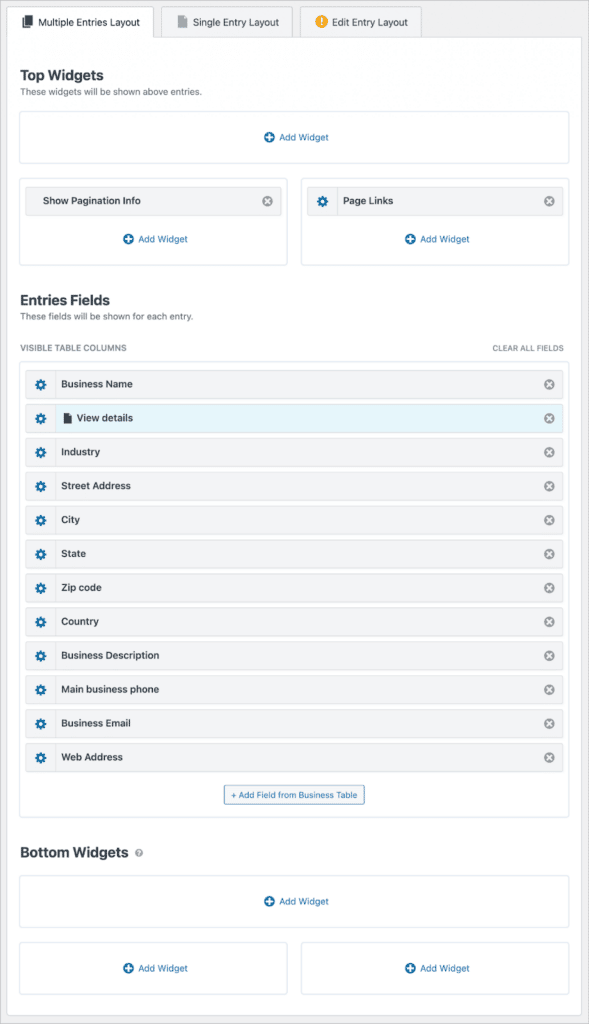
After installing GravityView, you can create a “View”, enabling you to display form submissions using different layouts. You can display data in a table, a list, on a map, in a DataTable, or create a custom layout using the DIY builder.

GravityView features a drag-and-drop editor, so you can create front end interfaces without writing any code!

After you’ve configured your layout, you can use the GravityView embed shortcode to embed your View in a page or post using Divi!

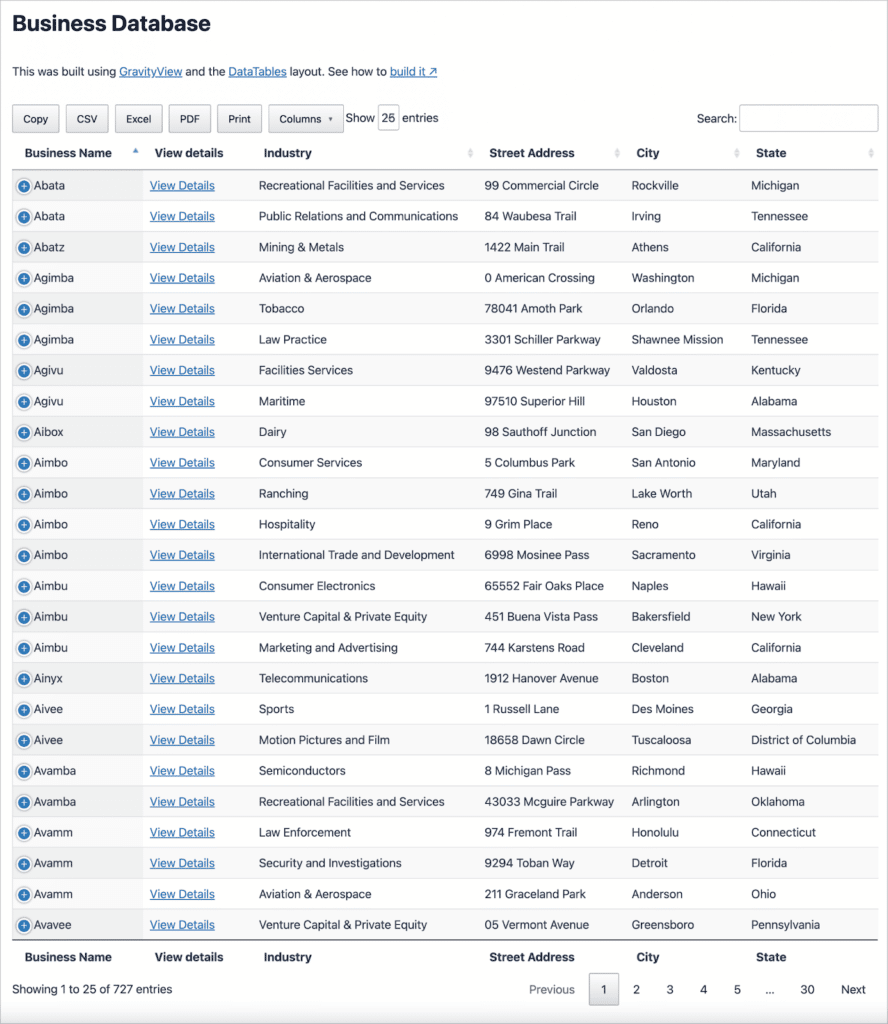
That’s it! Here’s an example of a View that displays business listings collected using Gravity Forms.

That’s it! Now you know how to display Gravity Forms submission data on pages or posts using the Divi Builder. You can learn more about GravityView on our website.
Using Gravity Forms with Divi: Final thoughts
In this post, we began by looking at all the different ways to embed a Gravity Form in Divi. Although the Divi Builder doesn’t include a Gravity Forms shortcode generator, creating your own shortcodes is easy enough.
And if you want to be able to style your forms from inside the Divi Builder, you can use the WP Tools Gravity Forms Divi Module plugin (you’ll need the Pro version!).
Finally, we looked at how to use GravityView to display Gravity Forms data on the front end of using Divi. GravityView extends Gravity Forms and allows you to build powerful and versatile applications. Check out more examples here.

Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
