Are you looking for a way to edit Gravity Forms submissions on the front end of your website?
In this post, we’re going to show you how to use GravityView to enable front end editing for Gravity Forms entries. This allows users to update their form submissions after clicking “submit” without needing to see the backend of your website. This also allows site admins to edit form entries from the front end.
Implementing Gravity Forms front-end editing lets users submit unfinished applications, edit their directory profiles, update their online registrations, and more! Here are the steps we’ll follow in this post:
- Install GravityView
- Create a View to display entries on the front end
- Allow users to edit their own entries from the front end
To see the end result, skip to Gravity Forms front end editing in action. Okay, let’s get started! 👇
💡 Test front-end editing yourself: Get your own free trial site preloaded with all GravityKit add-ons!
Benefits of editing entries on the front end
To edit entries in Gravity Forms the regular way, you need to log in with administrator rights, navigate to the entry you want to update, and manually edit the field values.
This can be time-consuming, especially if you’re collecting user data that needs to be frequently updated! A better solution is to allow users to update entries themselves from the front end. This frees up your time to focus on other tasks and keeps your website secure by never revealing the backend to your users.
Whether you’re using Gravity Forms to capture data for job applications, user profiles, or company registrations, front end editing is a powerful feature that adds flexibility and security to your website.
Installing GravityView
GravityView is an add-on for Gravity Forms that allows you to harness your form submissions for use in powerful applications. With GravityView you can display form entries and allow users to edit entries that they create—all from the front end of your site!
To get started with GravityView, purchase a license from our website and download the plugin file from your Account page. Next, head over to your WordPress website, upload the ZIP file and activate the plugin.
You should now see a new menu item in your WordPress Admin menu called “Views”. All set? Let’s move on to the next step!
💡 Pro tip: Check out our live demos to see what you can do with GravityView.
Optional: install the Advanced Filtering extension
The next step (optional) is to install the GravityView Advanced Filtering extension. Advanced Filtering allows you to display entries on the front end based on conditional logic. This is helpful if you only want users to see the entries that they create.

The Advanced Filtering extension is not required for front end editing in Gravity Forms. However, it is a helpful extension for controlling which entries are visible on the front end.
Create a View to display user entries on the front end
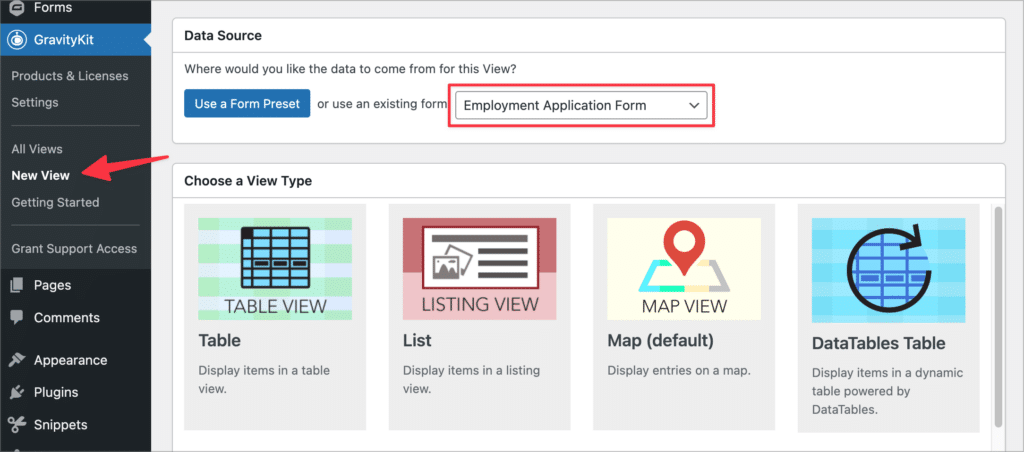
After installing GravityView, we can create our first View to display entry data on the front end of our website. To do this, we’ll hover over “Views” and click “New View”. Now we need to give our View a name and select a form to use as the “Data Source”. This tells GravityView where to pull data from for displaying on the front end.
In this example, we’re using a Gravity Form to collect employment applications. We want to create a View that will allow applicants to update their information after applying. We’ll select the “Employment Applications” form as our Data Source and select “Table” as our View Type.

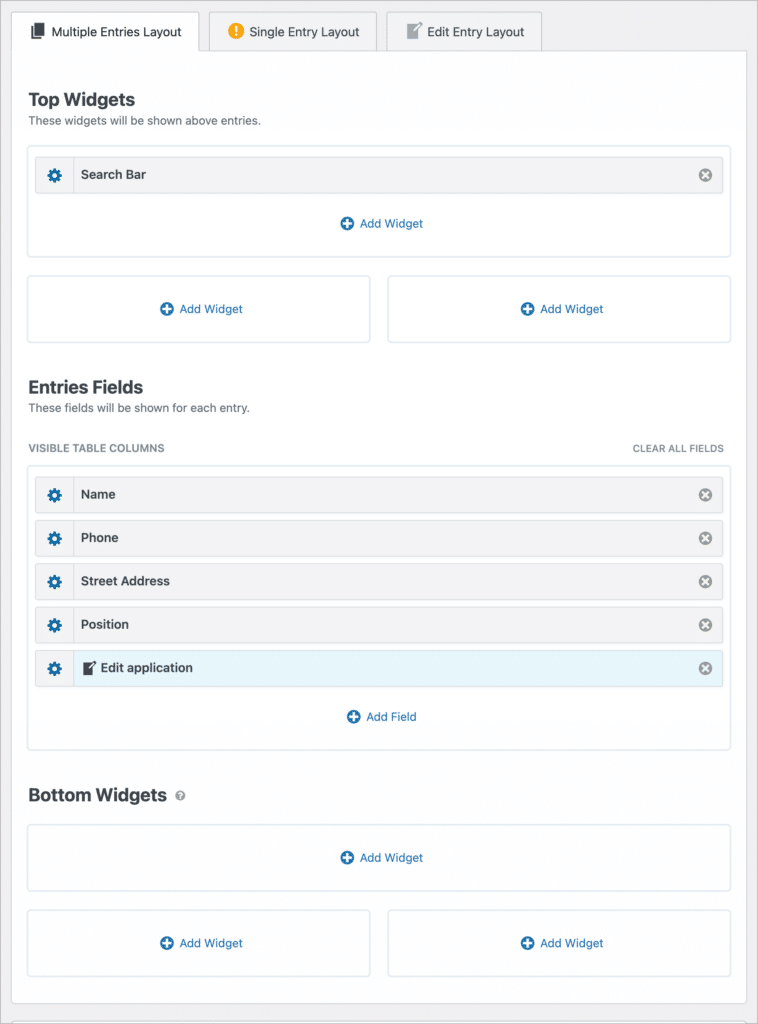
Now we can start constructing the View layout using GravityView’s drag and drop builder. A View is made up of three layouts – the Multiple Entries Layout, the Single Entry Layout, and the Edit Entry Layout.
The Multiple Entries Layout is where all the entries will be displayed one after the other, while the Edit Entry layout allows us to control which fields are editable from the front end.
The Multiple Entries layout accepts fields and widgets. Fields display information collected through your form, while widgets make it easier to navigate your View. Widgets come in handy if you’re using GravityView to build a directory or another app that requires searching and sorting capabilities.
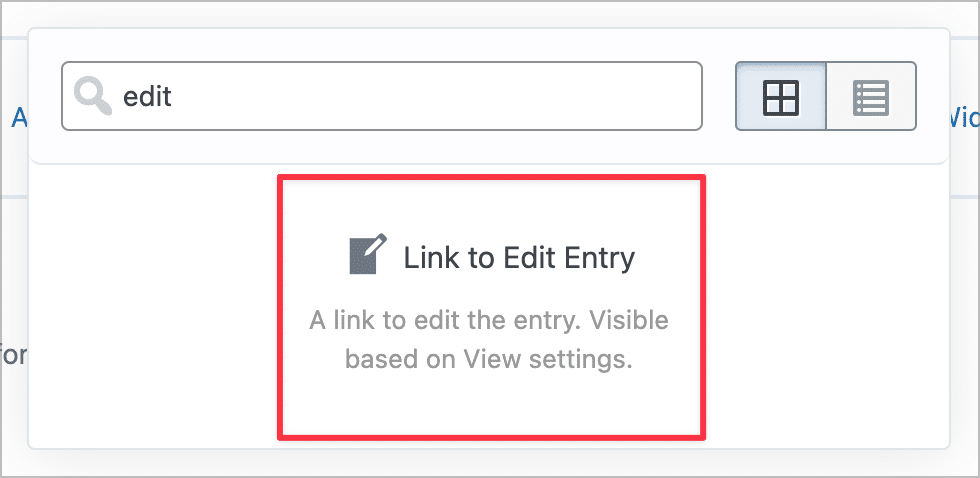
The most important step is to add a link to the Edit Entry page as this will allow users to update their information from the front end. To do this, we’ll click on the “Add Field” button and select the “Link to Edit Entry” field.

Here’s what our View layout looks like after adding the rest of our fields.

Next, we’ll need to configure the Edit Entry layout to allow users to edit their Gravity Forms submissions from the front end.
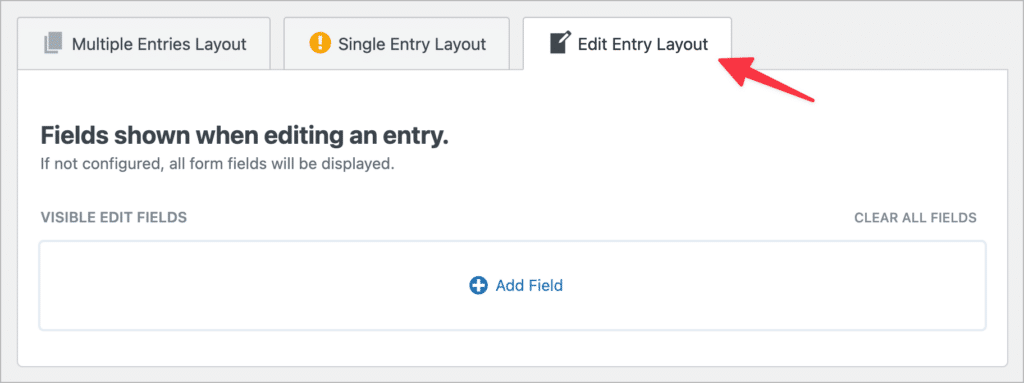
Configure the Edit Entry Layout
The Edit Entry Layout allows us to specify which fields are editable from the front end. In this case, we want users to be able to edit all fields. As this is the default behavior, we’ll leave the configuration blank.

💡 Pro tip: If you only want users to be able to edit certain fields, add them to the layout by clicking on the “Add Field” button.
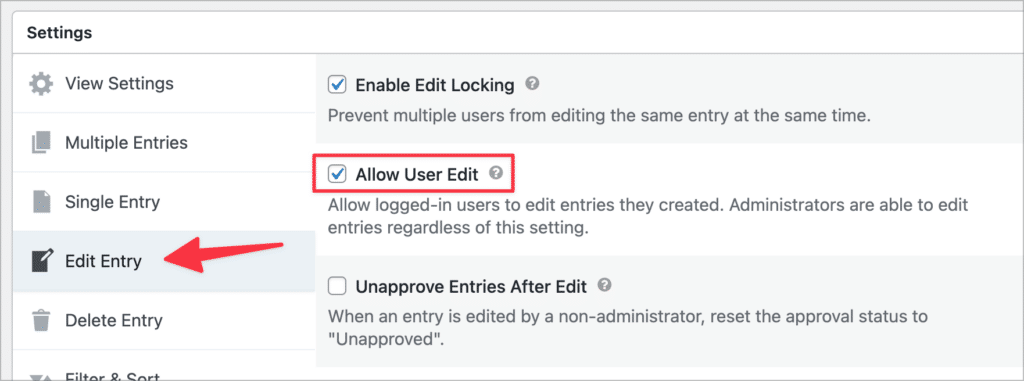
Allow users to edit their data from the front end
After configuring the Edit Entry Layout, we need to enable User Edit to allow users to edit their own form submissions. To do this, we’ll scroll down to the View Settings box, click on the “Edit Entry” tab, and check the box that says “Allow User Edit”.

Finally, we need to configure the filtering settings so that we only show entries created by the currently logged-in user.
💡 Pro tip: Learn more about front end entry management in Gravity Forms.
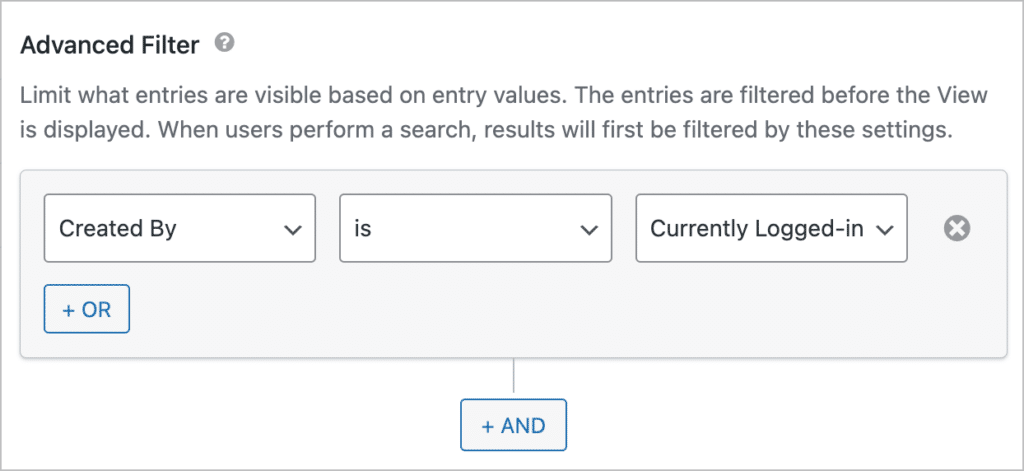
Configuring the Advanced Filtering settings (optional)
If you only want users to be able to see their own entries, you’ll need to add an advanced filtering condition. You can only add advanced filtering conditions if you installed the Advanced Filtering extension in the previous step.
To add a new filtering condition, we’ll click on the “Filter & Sort” tab in the View Settings and set up the following Advanced Filtering condition. This will ensure that logged-in users only see the entries they created. In our example, this will ensure that job applicants only see their own applications, and not others.

Finally, it’s time to test our View on the front end!
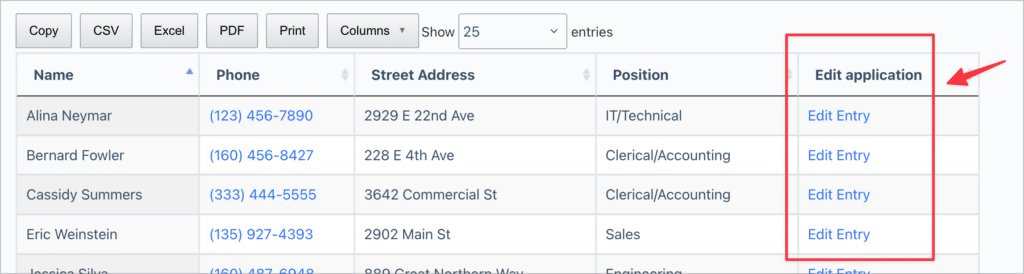
Gravity Forms front end editing in action
After opening our View on the front end, we can see each job application that’s been submitted. There is also an Edit Entry link in the button right corner.

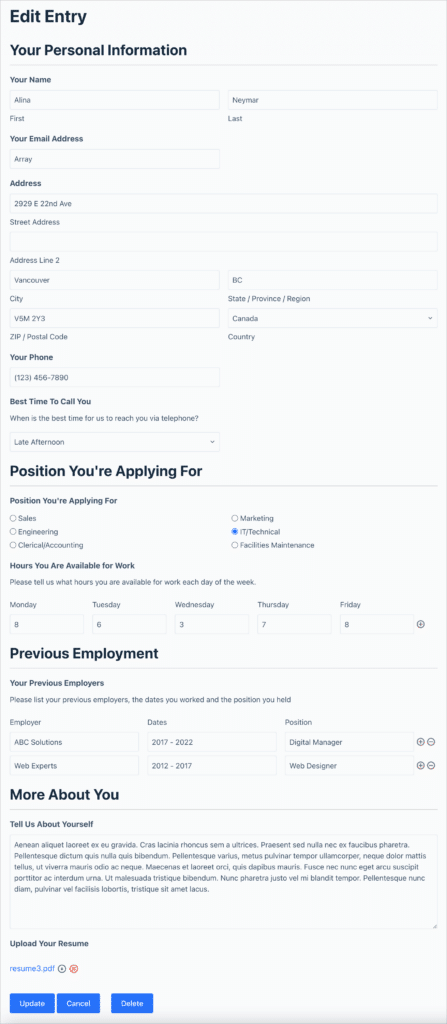
By clicking on the “Edit Entry” link, we’re taken to the Edit Entry page where we can update field values from the front end! After making our desired changes, we can click “Update” to save those edits to the database.

That’s it! Your users can now view and edit their Gravity Forms submission data from the front end of your website.
💡 Pro tip: You can track changes made to Gravity Forms entries and restore prior versions using our Entry Revisions add-on.
Gravity Forms front end editing with GravityView
When it comes to Gravity Forms, front-end entry editing can save you time and increase security by removing the need for users to access the backend of your website.
GravityView makes it easy to display Gravity Forms data and allows users to edit their submissions from the front end. By using the Advanced Filtering extension, you can also filter entries to ensure that users only see the ones they submitted.
To get started with front-end editing for Gravity Forms, get GravityView today!

Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
