So you’re looking for a way to create user-submitted posts in Gravity Forms? In this article, we’re going to show you three different ways to turn user-submitted form entries into posts or custom displays on your website.
This is a powerful way to build user generated content workflows, accept guest posts, and allow authors to submit articles without logging in to the backend of your site.
Let’s dive in!
The different ways to create posts from Gravity Forms entries
There are two different ways to create posts from Gravity Forms entries: You can either use the Advanced Post Creation Add-On, or simply add the desired Post fields to your form. Both methods allow you to generate a new post when your form is submitted based on the information in the entry.
If you’re looking to take things further and create a custom front end display, you’ll need to use the GravityView add-on. Let’s go through each of these options.
1. Use the Gravity Forms Advanced Post Creation Add-On
The Gravity Forms Advanced Post Creation Add-On allows you to turn user-submitted form entries into posts on your website. The add-on makes this simple by adding a new “Post Creation” feed option to Gravity Forms.
When configuring a new Post Creation feed, you can map fields from your form to specific areas of a post. Note, you don’t need to use Gravity Forms Post Fields for this, you can simply use standard text and file upload fields instead. (We cover Post Fields further down in this article). Let’s go through an example.
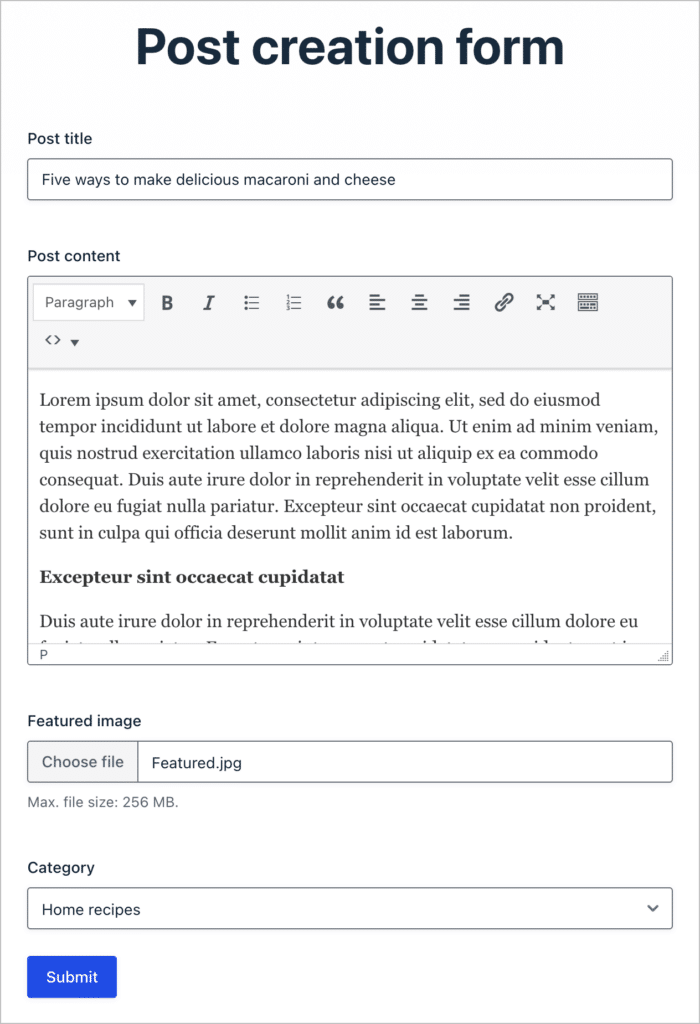
Take a look at the below form. It’s got four fields:
- Post title (Single Line Text field)
- Post content (Paragraph field)
- Featured image (File Upload field)
- Category (Drop Down field)

By configuring a Post Creation feed we can turn user-submitted submissions into a post for our website!
Creating a the Post Creation feed
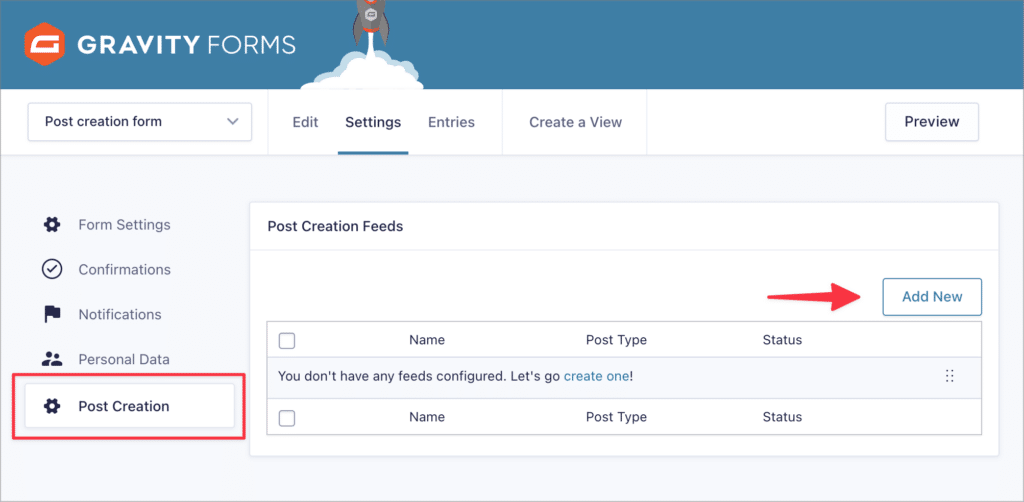
To create a new Post Creation Feed, we’ll go to the form settings page by hovering over our form and clicking on “Settings”. To add a new Post Creation Feed, we’ll click “Add New”.

Now you can start configuring the different post creation options.
Configuring the post settings
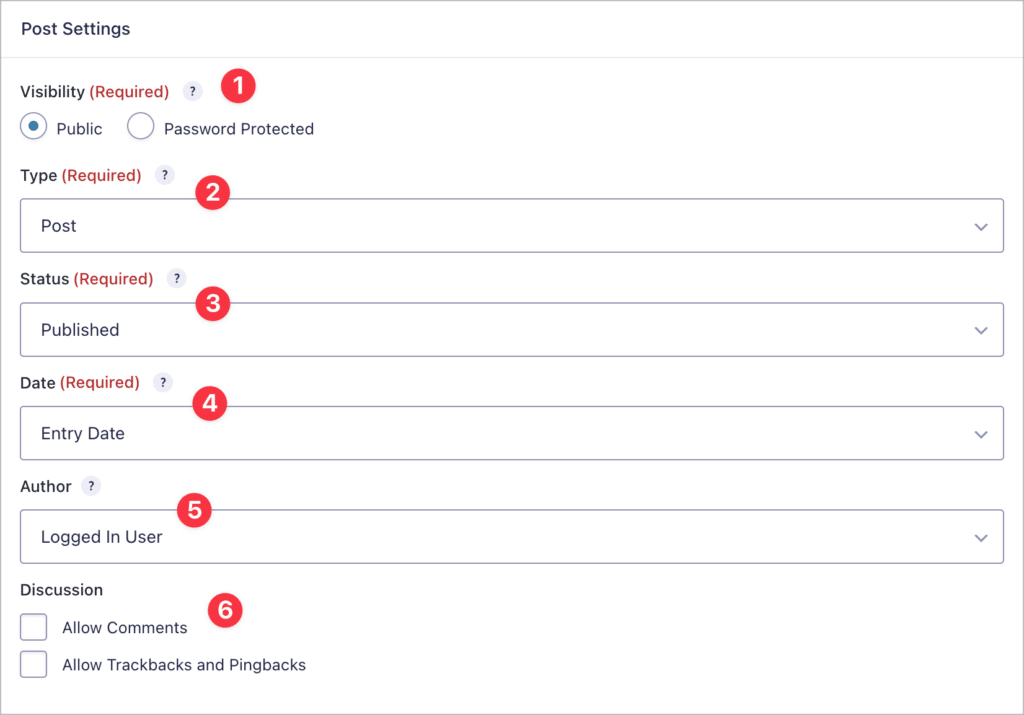
Under Post Settings there is a range of options allowing you to customize different aspects of new posts when they are created.

Let’s go through each option in more detail.
1. Visibility
Select whether you want the generated post to be public (i.e., viewable by anyone on the site), or password protected. If you choose “Password protected”, another field will appear prompting you to set a password.
2. Type
Here you can choose whether to create a WordPress page or post when a user submits your form. Type also supports custom post types added by your theme or third-party plugins!
3. Status
This option allows you to set the default status of new posts created from user submissions. Here are the different status options:
- Published
When the user submits the form, Gravity Forms will automatically create a new post and publish it on your website.
- Scheduled
Gravity Forms will create the post as “scheduled” for publishing on a future date. Note that setting the Date/Time of a post ahead of the current time in WordPress will force the post to be “scheduled”.
- Draft
When the user submits your form, Gravity Forms will create the post and save it as a “Draft”. To publish it, you will need to edit the post and manually click “Publish”.
- Pending
When the user submits your form, Gravity Forms will create a new post as “Pending”. This requires another user with thepublish_postscapability to publish it.
- Private
If you select “Private”, user-submitted posts will only be visible to users with the “Administrator” role.
- Trash
Posts with the status “Trash” will show up in the trashed posts folder.
4. Date
Here you can specify a date and time for when you want the post to be published. If you want the post to be published immediately after submission you can set the date to the entry date. Alternatively, you can set a custom date (this can be specific such as “22/09/2021” or relative such as “next week”).
5. Author
Here you can set the author of the post. You can either choose the logged-in user or select a specific user on your site.
6. Discussion
The Advanced Post Creation Add-On also gives you the ability to allow comments and/or trackbacks and pingbacks on your posts.
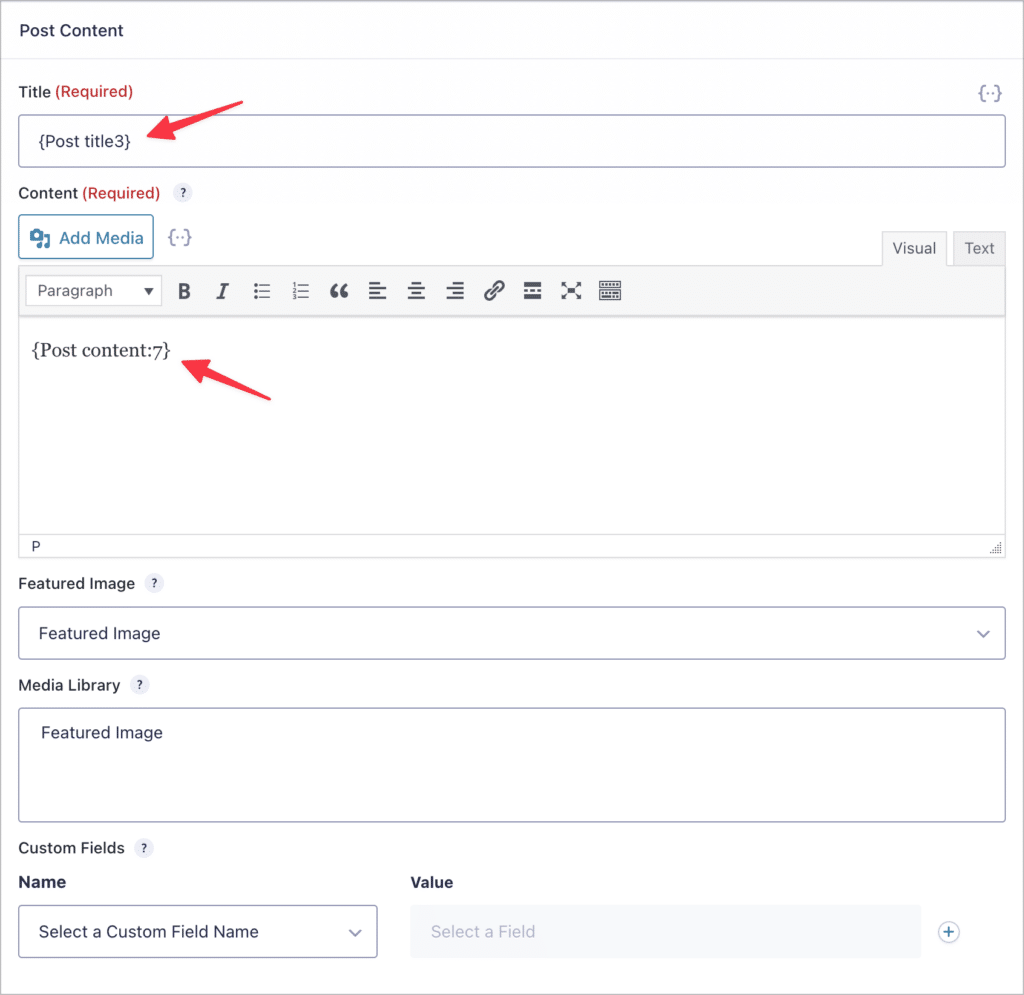
Post content options
Next, scroll down to configure the Post Content. Here you can set the post title, body content, and featured image. In the “Title” and “Content” fields, you can use merge tags to dynamically display the information submitted by the user in their entry.
You can also select file upload fields for upload to the WordPress Media Library.

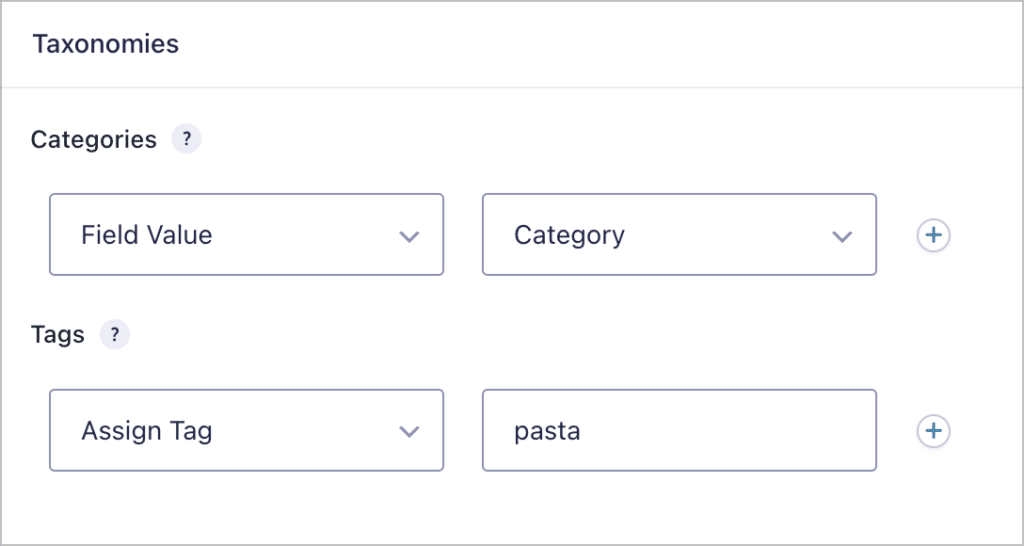
Finally, the “Taxonomies” section allows you to set the post category and tags. You can either choose to map these to fields in your form, or you can specify a custom value.

When you’re finished setting up your Post Creation feed, scroll down and click “Save Settings”.
Testing out the Advanced Post Creation Add-On
When you’ve configured the Post Creation feed, test it out by filling out the fields and submitting your form.
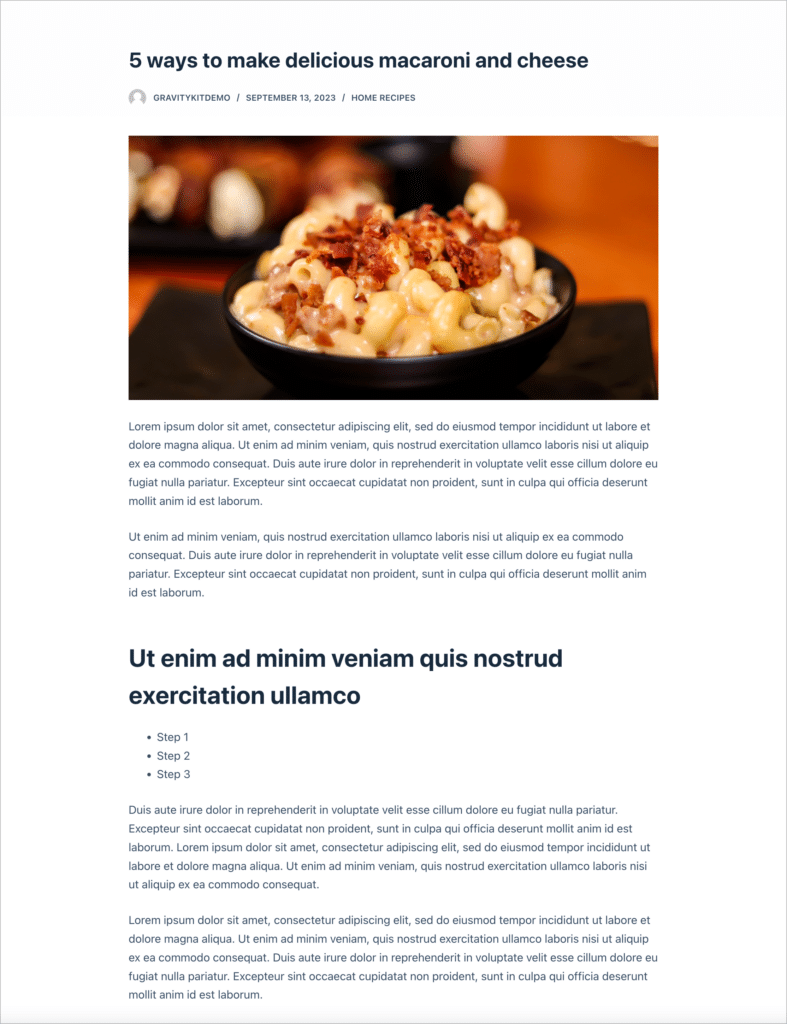
Now, head over to your WordPress “Posts” page. You should see a new post that reflects the information in your submission.

That’s it!
Turning Gravity Forms entries into Custom post types
Using the Gravity Forms Advanced Post Creation Add-On, you can also turn form submissions into custom post types. To do this, simply select the custom post type from the “Type” drop down. You can use this to create WooCommerce products, for example.
Okay, now let’s have a look at another way to create user-submitted posts in Gravity Forms—using Post Fields.
2. Create posts in Gravity Forms using post fields
While the Advanced Post Creation Add-On is the best way to create user-submitted posts in Gravity Forms, there’s another way to do it using “Post Fields”.
All you need to do is add the desired Post Fields to your Form and Gravity Forms will use these to create a fresh new post based on what the user submitted in those fields. Using Post Fields does not require an add-on!
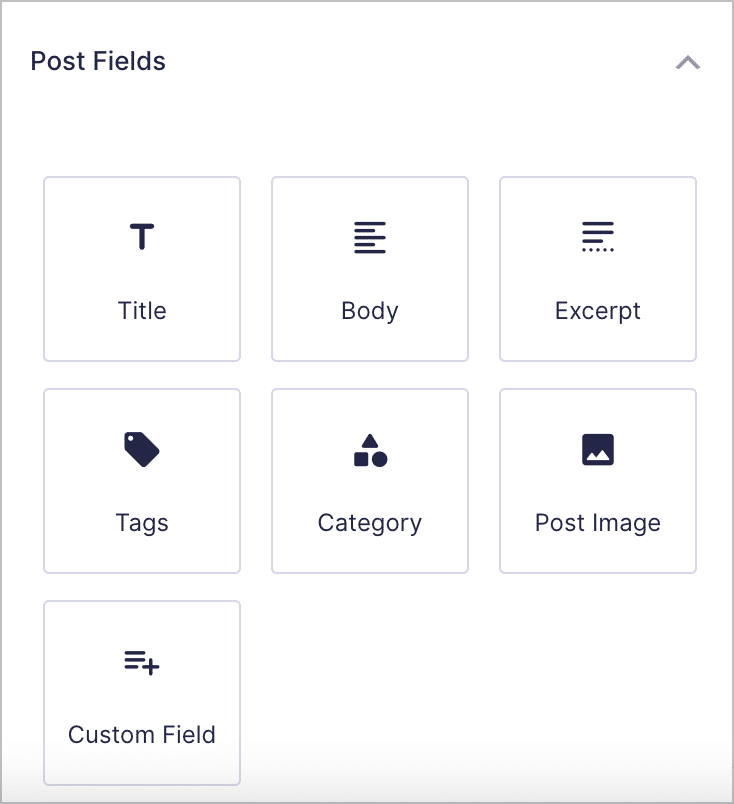
You can add Post Fields to your form by opening the “Post Fields” tab to the right of the form editor.

As you can see, there are seven different Post Fields. Let’s take a look at each one in more detail:
Title
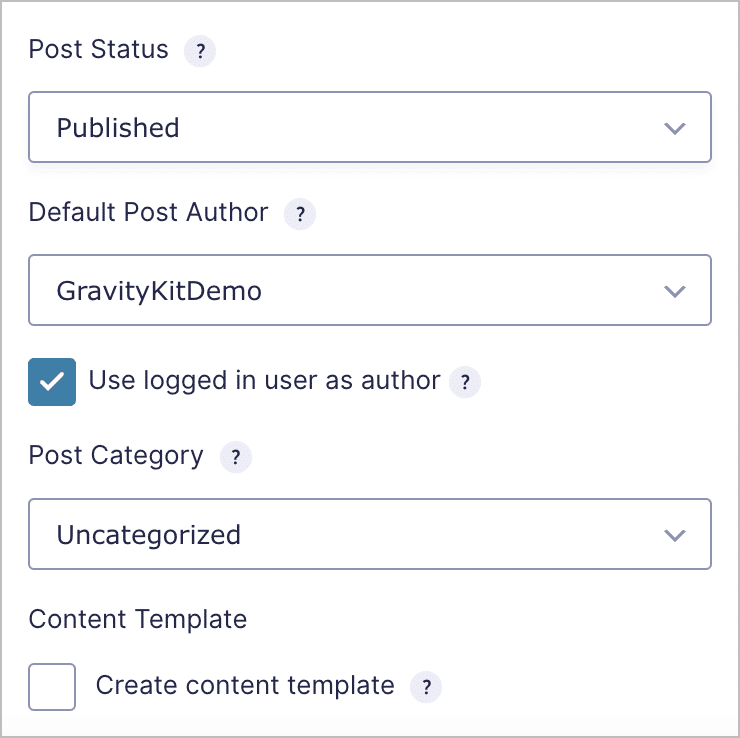
The “Title” field allows the user to specify a title for the post. In the field settings, you can set the “Author”, “Post Status”, “Category”, and “Post Format”.

The “Post Title” field also gives you the ability to set a “Content Template”. Enabling this allows you to use merge tags to populate the post title with dynamic content. This lets you do things like add the author’s name to the title.
Body
The “Body” field allows the user to submit content that will be displayed in the body of the post. Like the “Title” field, it also allows you to manage the “Category”, “Author”, “Post Status”, and “Format”. Changing one of these options in the body will update it in the title as well!
The “Post Body” also gives you the ability to add a Content Template. This allows you to use merge tags to display images and other user-submitted content in the body of the post.
Excerpt
The “Excerpt” field allows the user submitting the form to write their own excerpt content. Like the “Title” and “Body” fields, here you can also specify the “Post Status”, “Category”, and “Author”.
Category
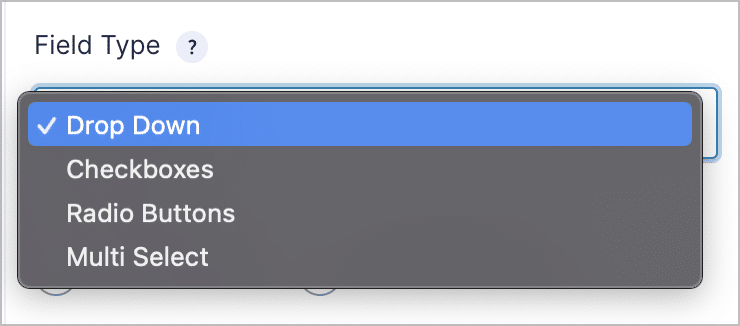
Adding a “Category” field to your form allows the user to specify the post category when submitting new posts. In the field settings, you can choose which categories should be visible and you can also specify the “Field Type” by choosing between Drop Down, Checkboxes, Radio Buttons, and Multi Select.

Tags
The “Tags” field allows the user the specify tags for their post. Tags are a good way to organize content based on keywords or subtopics. In the field settings, you can also specify the field type by choosing either Singe line text, Drop Down, Checkboxes, Radio Buttons, or Multi Select. If you decide to use “Single line text”, the tags need to be comma-separated.
Post image
The “Post Image” field allows the user to upload images as part of their post. These can be included in the post body by using the Content Template functionality.
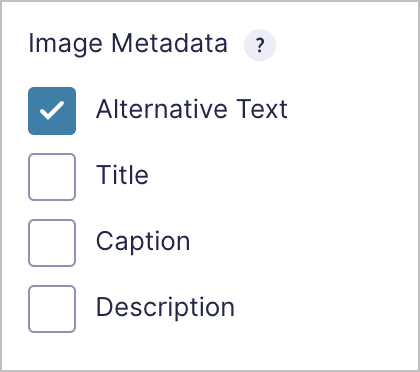
You can also add image metadata fields by checking the box next to the metadata you want to include. For example, if you check “Alternative Text” then a text box will show up underneath the “Post Image” field allowing the user to specify alternative text for that image.

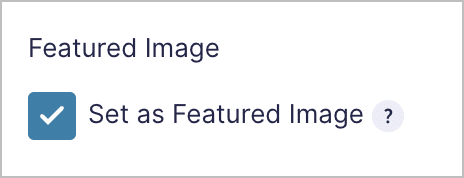
You can also choose a “Post Image” field to use as the featured image by checking the box that says “Set as Featured Image” in the Field Settings.

Custom field
The “Custom Post Field” field allows the user to submit content that will be stored in a Custom Field and attached to the post. You can also change the “Field Type” in the field settings by selecting from a variety of “Standard” and “Advanced” fields.
Okay, so far we’ve covered two different ways to create user-submitted posts in Gravity Forms. Both methods work well and will allow you to create simple pages and posts from your form submissions.
However, what if you want more control over the layout of your data, and more flexibility to build different interfaces, or full dynamic web applications, you’ll need to use GravityView!
3. Display user-submitted content using GravityView
GravityView is an add-on for Gravity Forms that allows you to display form entries on the front end and build dynamic web applications. GravityView supports a variety of layouts, giving you full control over your user-submitted content. You can display entries in a table, on a map, in a list, or construct your own layout using HTML and CSS!
Let’s take a look at some examples…
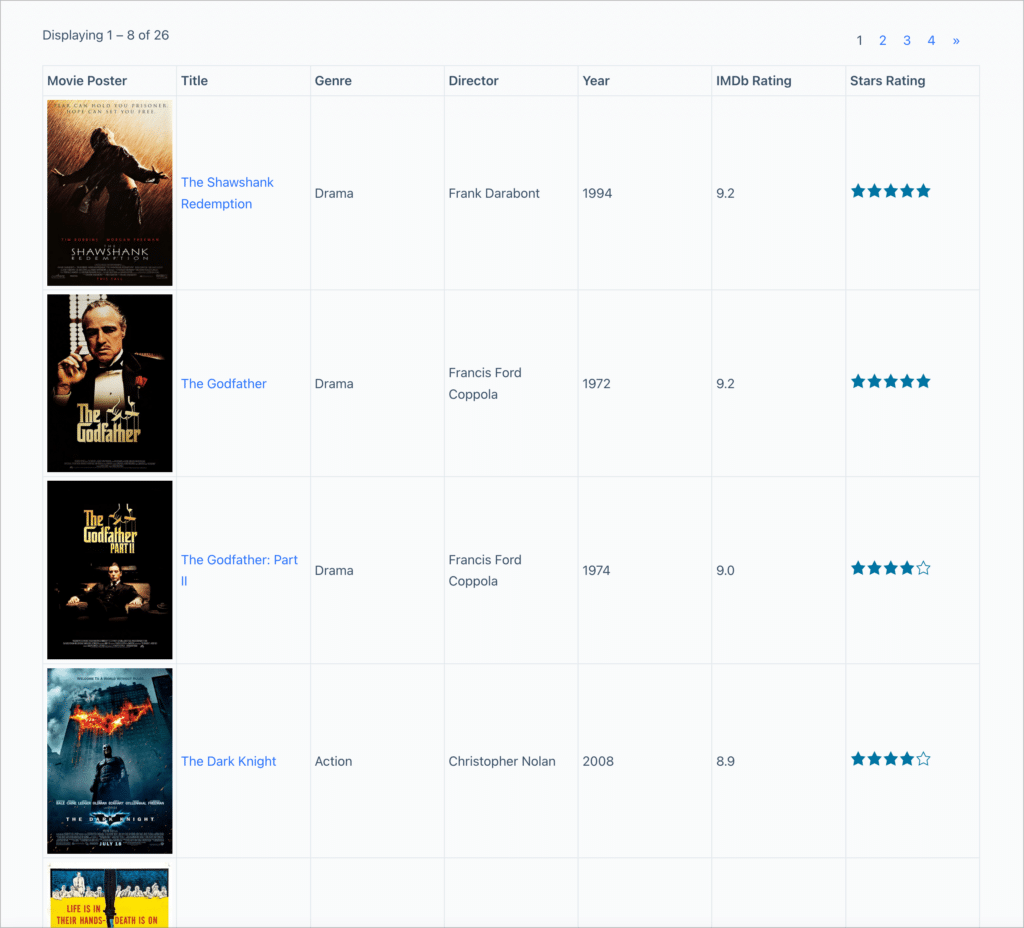
Create a table of form entries
Using GravityView’s table layout, you can easily display user-submitted form entries in a table, like the one below.

💡 Pro tip: View a live version of this table on our demo site, and get your own demo site with GravityView pre-installed!
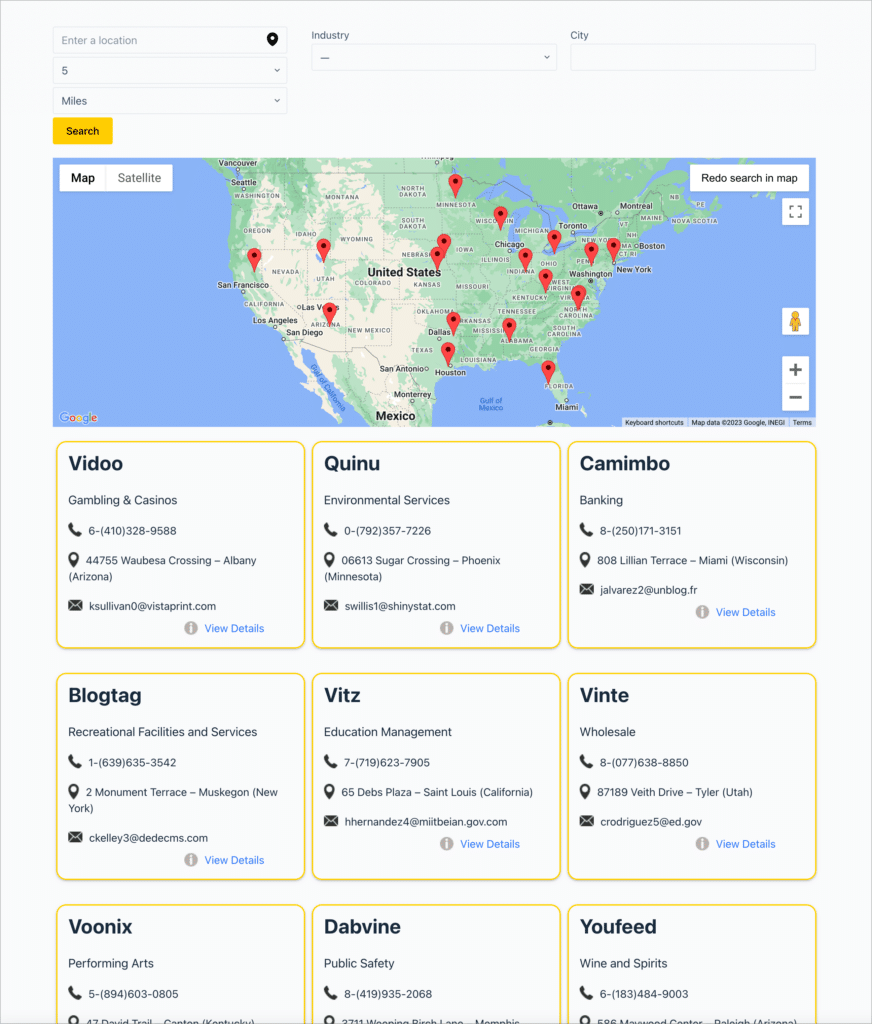
Create directories and geolocation applications
The GravityView Maps layout allows you to display your form entries as markers on a Google Map. Using this functionality, you can create directories, store locators, and other geolocation apps!

GravityView includes a rage of other layouts and features that make it a powerful solution for displaying and harnessing your Gravity Forms data in creative ways. Learn more about GravityView.
Gravity Forms front end posting: Final thoughts
In this article, we showed you how to turn your Gravity Forms submissions into WordPress posts, pages, custom post types, or custom displays/interfaces.
The Gravity Forms Advanced Post Creation Add-On allows you to configure post Creation feeds to display your Gravity Forms data on a new post or page. The add-on gives you the ability to set the post status, author, category, and more.
Another way to create posts from Gravity Forms submissions is by creating a form containing Gravity Forms Post Fields. When you receive a submission, Gravity Forms will check your form for Post Fields and automatically create a new post based on the submitted information.
Finally, if you want to take things further and build dynamic, highly customized displays, you’ll need to use GravityView. To learn more about displaying Gravity Forms data, check out our ultimate guide to displaying Gravity Forms entries.

Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!