Fun fact: The Milky Way contains at least 100 billion stars. That’s almost as many stars as there are ways to build web apps using Gravity Forms and GravityKit!
All jokes aside… GravityKit is a flexible suite of Gravity Forms Add-Ons that you can use for a range of different projects. In this post, we’re going to show you 8 ways you can enhance and extend Gravity Forms using GravityKit.
Are you ready? Let’s dive in!
What is Gravitykit?
There’s no doubt that Gravity Forms is an excellent tool for creating different kinds of web forms and gathering all sorts of data. But what if you could take things a step further and harness your Gravity Forms data for use in powerful, dynamic web applications without having to hire a developer or tinker with PHP?
That’s where GravityKit comes in.
GravityKit plugins allow you to do more with Gravity Forms, like create front-end interfaces, easily import/export data, perform advanced calculations, visualize data using charts, create insightful reports, and much more.
#1 Build powerful, feature-rich directories
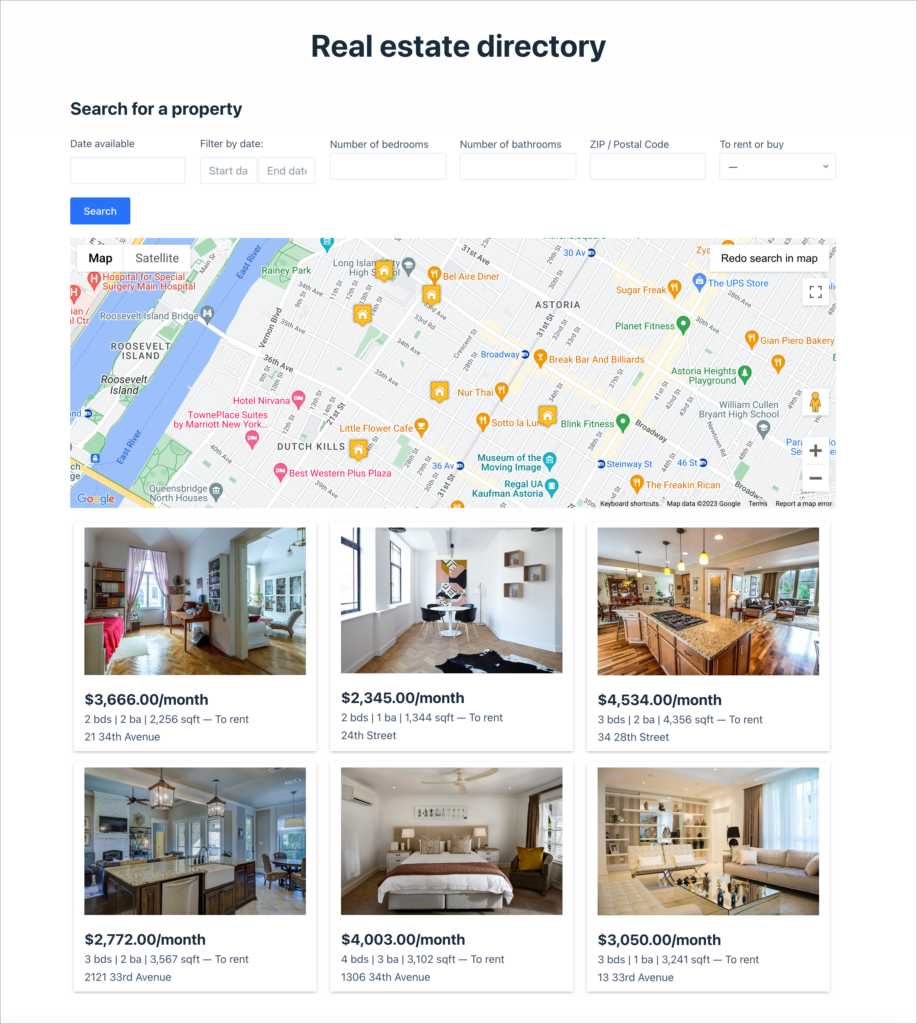
Using GravityView, you can display your Gravity Forms entries on the front end of your website using a variety of different layouts. This gives you the ability to create directories for different purposes, such as local business listings, real-estate listings, and professionals.
Here’s an example of a real-estate directory that we built to be a Zillow clone. You can check out the live demo here!

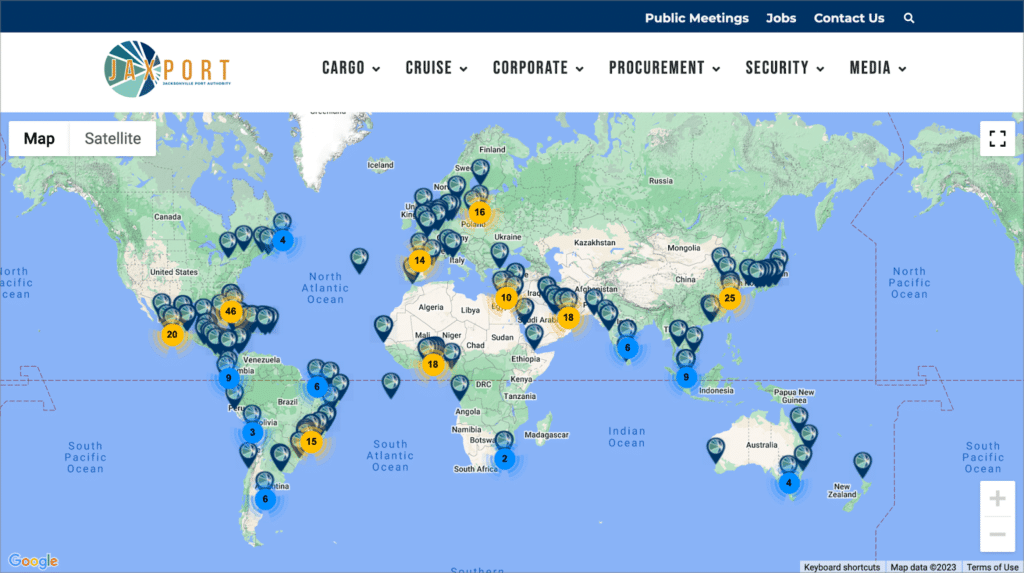
The Jacksonville Port Authority (JAXPORT) uses Gravity Forms and GravityView to power an interactive map that displays markers at cities around the globe where JAXPORT offers shipping services.

When we asked Jeff Price (Marketing Director at JAXPORT) whether he would recommend GravityView to other web developers, his response made us smile.
Yes, absolutely. It’s very easy to get started, and it’s really powerful for displaying data in a variety of ways. I haven’t needed support often, but when I did, GravityKit support professionals were responsive and very helpful!
GravityView’s powerful searching and sorting capabilities make it easy to create directories with all the features you need. You can then integrate additional GravityKit plugins for data export, PDF creation, and other advanced features.
#2 Allow users to edit their submissions
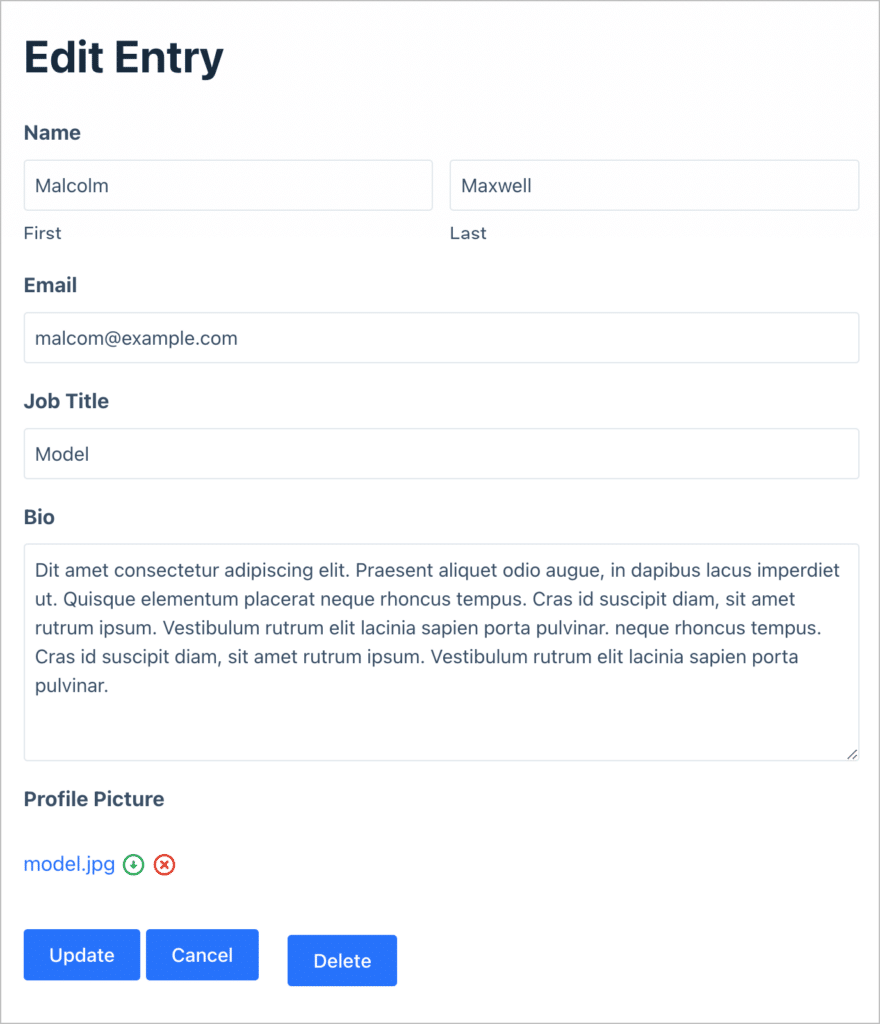
To edit entries in Gravity Forms the regular way, you need to log in as an Administrator, navigate to the entry you want to update, and manually edit the relevant field values.
Using GravityView, you can edit submissions directly from the front-end of your site! This allows users to update their form submissions after clicking “submit”, without needing to be an Admin user.

This allows users to update their information if they need to. Having users update submissions from the front-end keeps your website secure by never revealing the Admin dashboard to your users.
#3 Display donations and other data
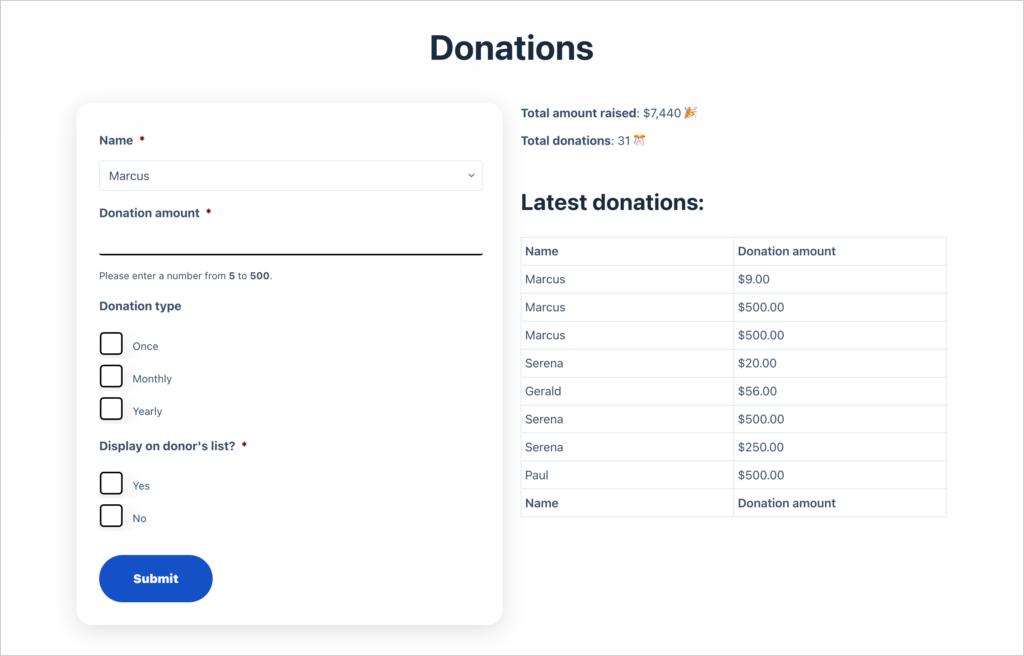
If you use Gravity Forms to collect donations, you can use GravityView to display those donations on your site! This is a useful feature for charities and nonprofits looking to showcase progress for a funding campaign.

To make things more interesting, you can use GravityMath to perform advanced calculations on your data. This allows you to display donation totals and other fun metrics!
#4 Create an online marketplace or classifieds site
If you install the Gravity Forms PayPal or Stripe add-ons, you can process payments through your website. This allows you to sell products directly, or charge people to post listings on your site!
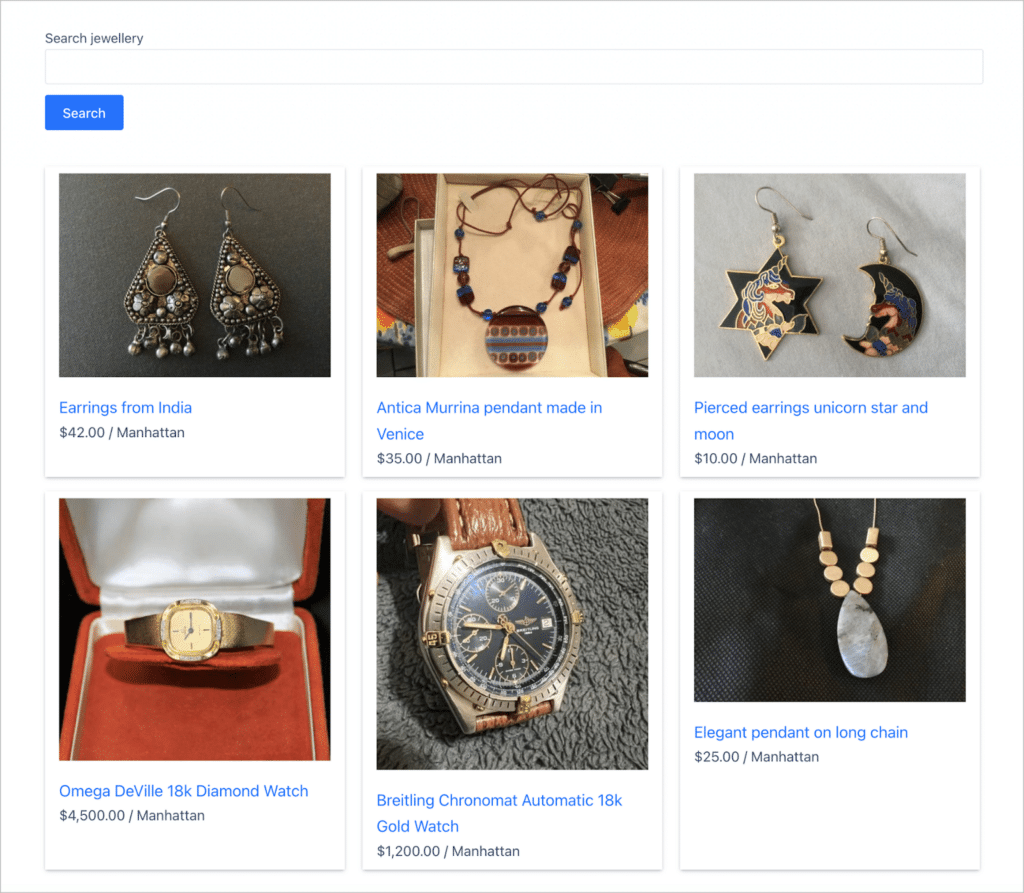
Using GravityView you can then build an online marketplace or a classifieds website where users can list items for sale and search for items they’re interested in buying.

In the above example, we created a simple clone of the popular classifieds site, craigslist. You can see how we built it here.
#5 Display user profiles
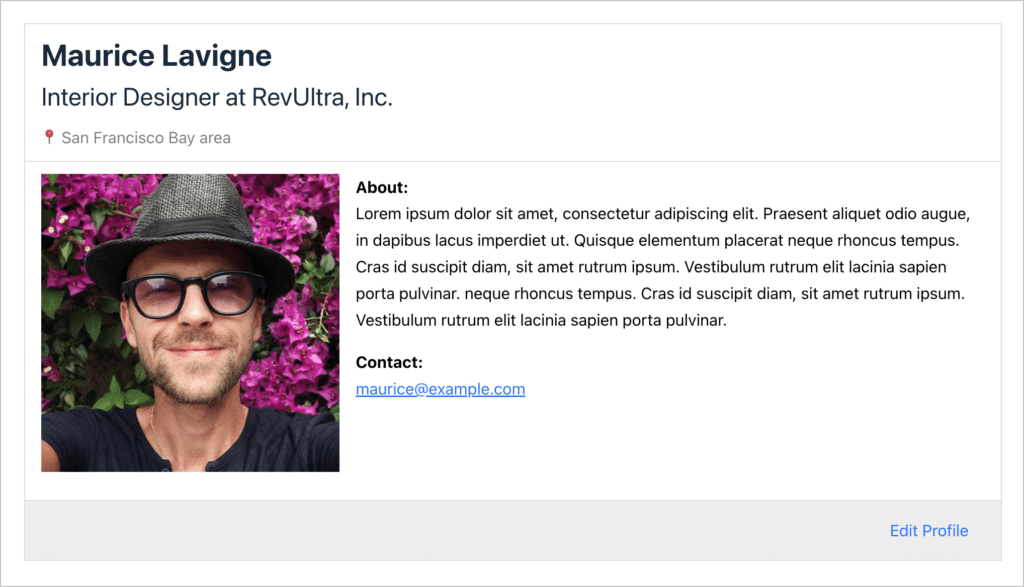
After collecting personal information using Gravity Forms, GravityView makes it easy to create, display and update people profiles on your website.
Here are some other ways to display profiles using GravityView:
- Display people profiles for a member directory
- Display employee profiles on your organization’s Team page
- Create a page highlighting your business partners
- Display profiles of your funders and/or volunteers

Displaying staff profiles is a popular use case for GravityView. In fact, GravityView includes built-in templates specially for this purpose!
#6 Organize information in a database
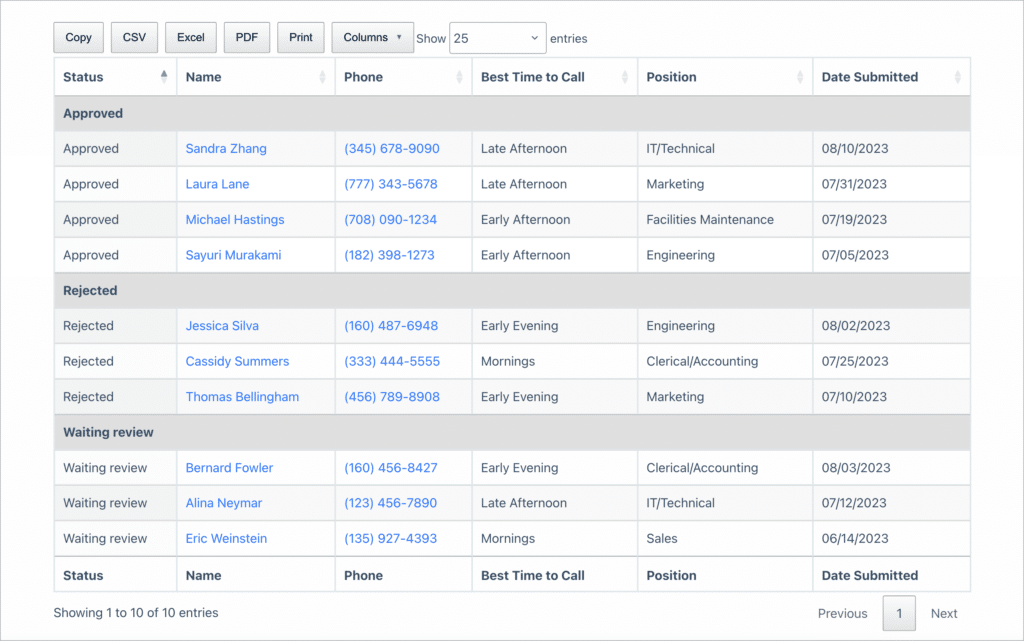
GravityView’s Table and DataTables layouts make it easy to build tables of data that are easy to search, filter and sort.

Dragonfly, a video production agency in the UK, uses GravityView to power their internal database of talent.
They found that GravityView streamlined their development process and helped them save on costs, while offering a robust and stable solution.
GravityView is the most impressive plugin we’ve used by a long margin — we would recommend it without hesitation. This couldn’t be more genuine — any new website we build in the future, GravityKit will be our go-to.
GravityView’s powerful search features and customizable layout options make it the ideal tool for constructing stable front-end systems that are “future-proof”.
#7 Organize events
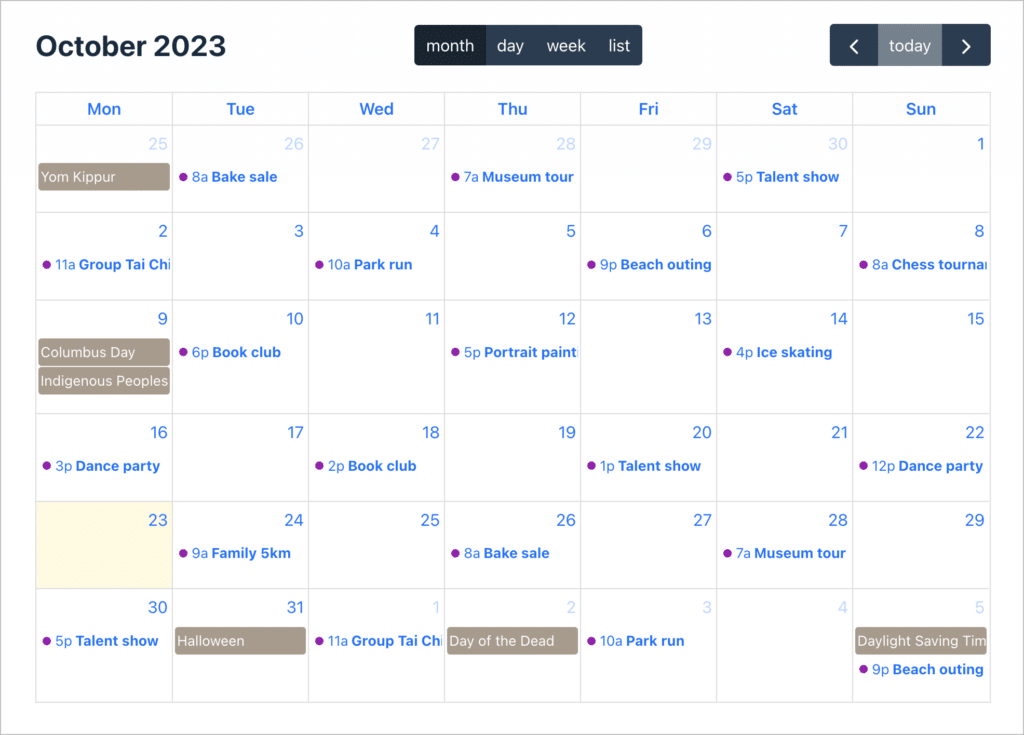
Using GravityCalendar, another Add-On in our Kit, you can display Gravity Forms entries on a customizable calendar! This allows you to showcase events, class schedules, travel itineraries and more!

To get started, all you need is a form with a Date field. When new entries are submitted, they will show up on your calendar as unique events. To learn more, check out our live calendar demo.
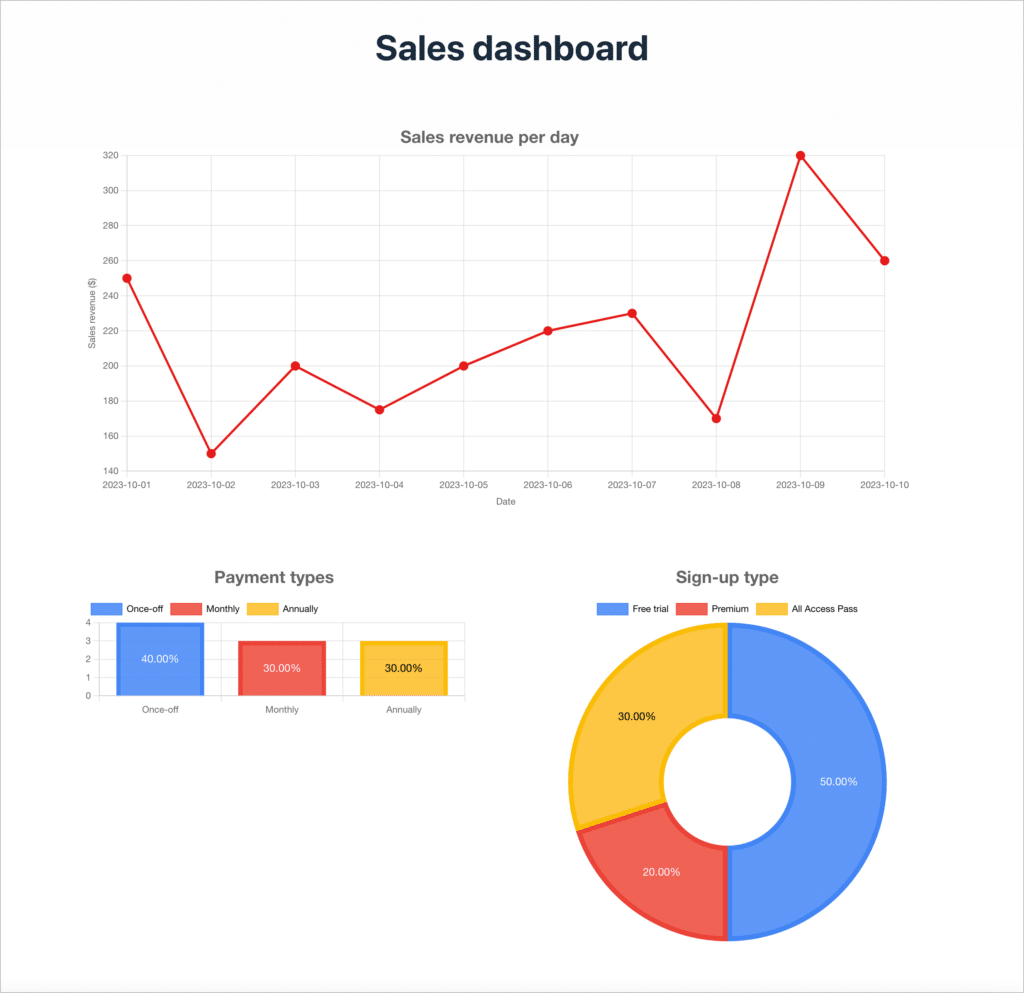
#8 Create charts and data dashboards
Using GravityCharts, you can easily visualize your Gravity Forms data on the front end using graphs and charts! Our GravityCharts Add-On allows you to build data dashboards, create business reports, visualize questionnaire results, and more—all using an inuitive user interface.

While Gravity Forms makes it easy to collect data, GravityCharts allows you to visualize and analyze the data you collect directly on your website! This makes it easy to track important metrics, spot patterns in your data, and build powerful user dashboards.
Enhance and extend Gravity Forms today
GravityKit offers a toolkit of powerful Gravity Forms Add-Ons, allowing you to do more with your form data and build powerful, dynamic web applications without any code!
Before you make a decision about whether GravityKit is right for you, why not check out our live demos to learn more about what’s possible with our plugins? You can also sign up for a free 30 day trial site with all our plugins preloaded!

Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
