Welcome to Feature Highlights! In this new series, we’ll be exploring exciting features of GravityView and our related add-ons to help you get the most out of our plugins.
In this edition, we’re looking at one of GravityView’s most powerful features – the Custom Content field!
The Custom Content field allows you to add HTML, shortcodes, merge tags and other custom content to your Views. You can also use it to embed images, videos, and audio players!
Keep reading as we go through some powerful use cases for the GravityView Custom Content Field 👇
What is the Custom Contentfield?
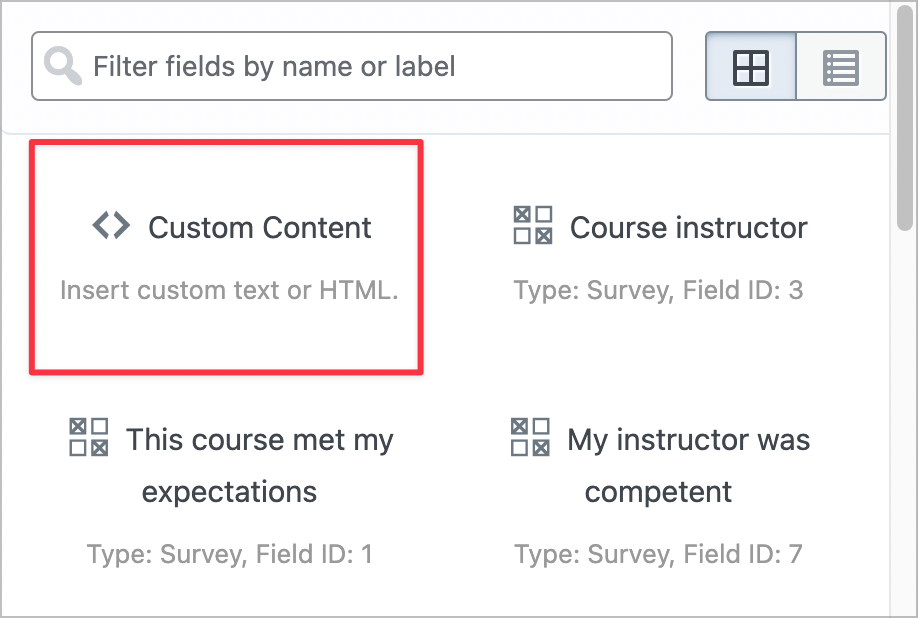
The Custom Content field is a custom field type in GravityView that you can add to the Multiple Entries or Single Entry Layouts. To add a Custom Content field to your View, click on the “Add Field” button and select “Custom Content”.

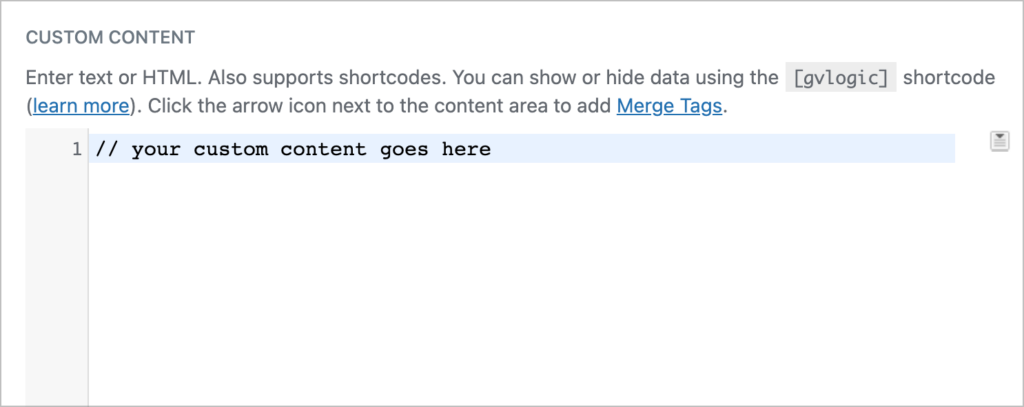
After adding the field to your layout, click on the gear icon next to the field label to open the Custom Content text editor.

In the editor is where you can add shortcodes, HTML, merge tags and other custom content. Let’s take a look at some examples.
Render shortcodes
Any shortcodes that work inside regular WordPress posts and pages will also work inside the Custom Content field. This allows you to render content from other plugins inside your Views.
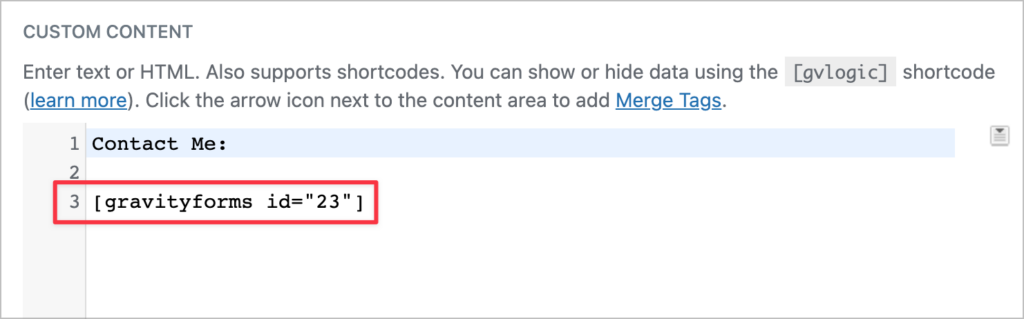
Here’s an example: by adding the Gravity Forms embed shortcode inside the text editor, you can embed a contact form in the Single Entry layout.

This is really handy if you’re running a directory and need a way for users to contact directory members, or you’re displaying a list of events and want to include an event registration form underneath each event description!
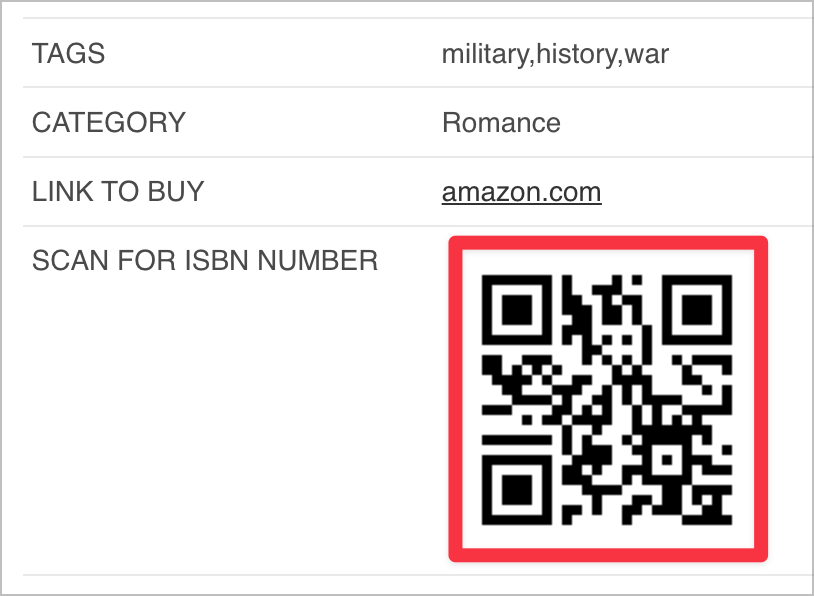
One of our users asked if they could include a QR code inside their View that encoded data from Gravity Forms. After playing around a bit, we found an easy way to implement this by adding the Kaya QR Code Generator shortcode inside a Custom Content field!
Here’s the result:

It goes without saying that virtually any GravityView shortcode will work inside the Custom Content field. This includes gvlogic and gv_entry_link.
Embed video and audio players
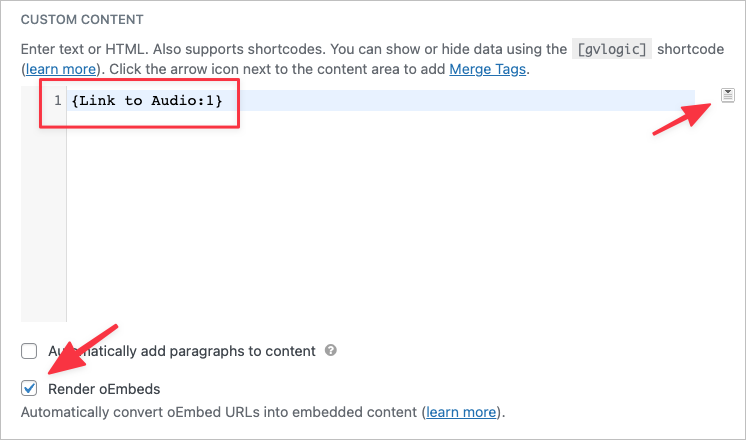
The GravityView Custom Content field also allows you to embed video and audio players from YouTube, Vimeo, Soundcloud, Mixcloud and other platforms. All you need to do is add the a link to your video/audio content in the editor and check the box that says “Render oEmbeds”.

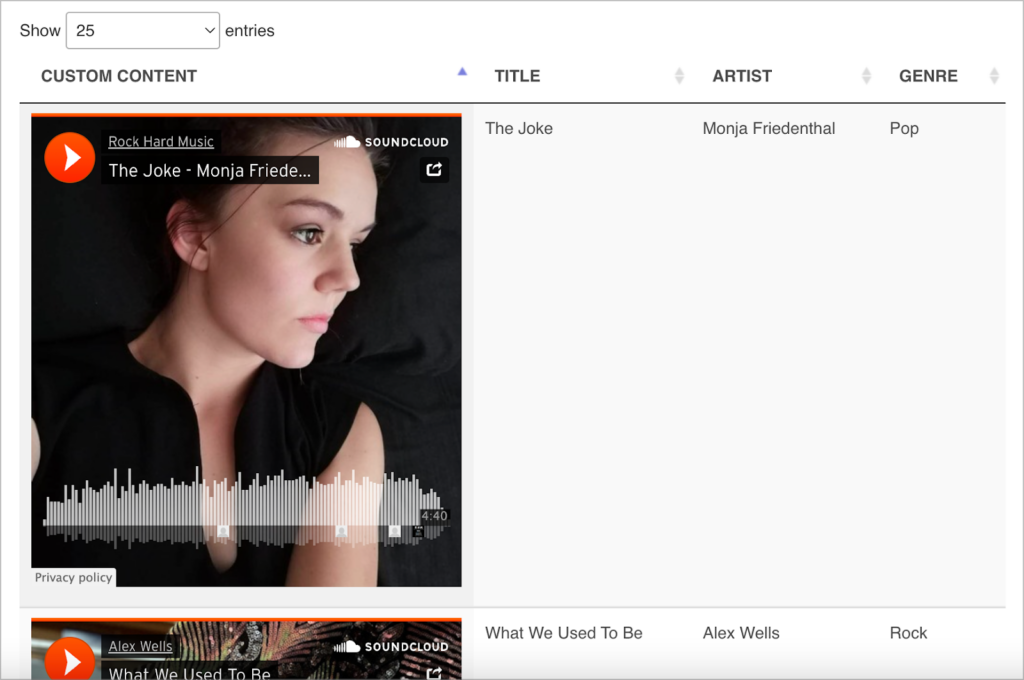
Your link will then display on the front end as an embedded video/audio player:

You can do the same with images! For example, check out this post where we show you how to create a reading list.
Add Gravity Forms fields using merge tags
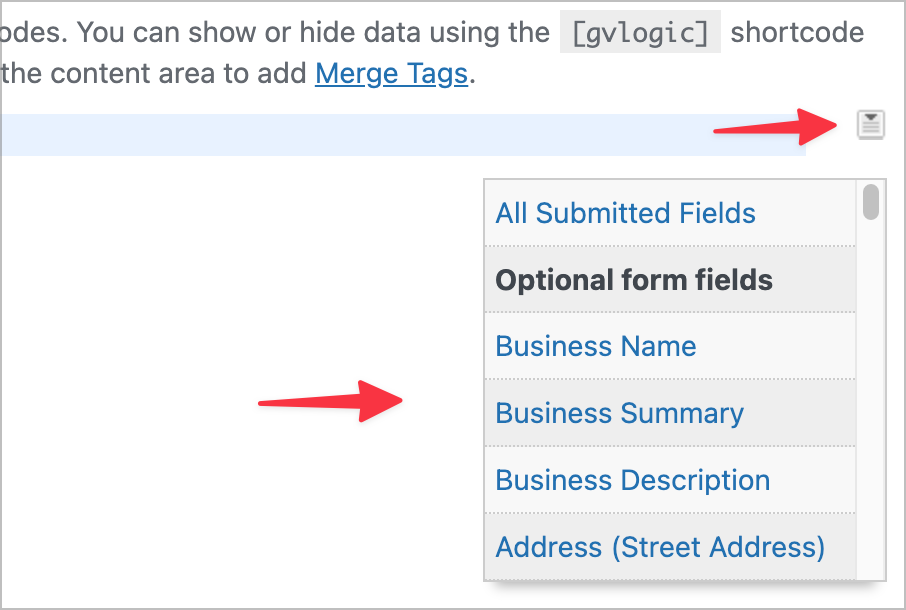
You can also add regular form fields to the Custom Content field using Gravity Forms merge tags. All you need to do is click on the button on the right of the editor to see a list of available field merge tags and then select one to add it to the editor.

Add custom HTML
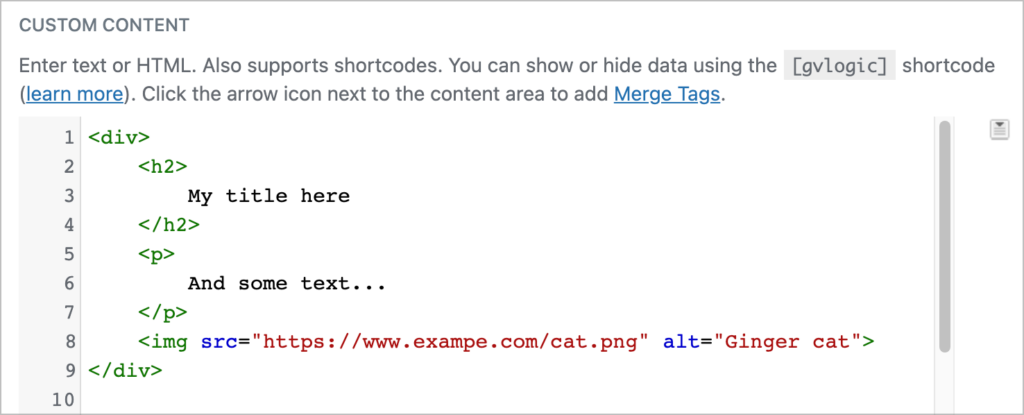
Finally, the Custom Content text editor also accepts HTML, allowing you to create static or dynamic content and design custom layouts for your fields. When writing HTML code, the editor will autocomplete your closing tags, color code different properties and indent everything so that it’s readable.

Above we covered a few simple examples of what you can do using the Custom Content field. Feel free to play around, get creative and see what other use cases you can come up with! 😎
Start exploring the Custom Content field
In this edition of Feature Highlights, we looked at the GravityView Custom Content field. The Custom Content field allows you to add shortcodes, HTML, merge tags and other custom content into your View layouts. You can also embed images, videos and audio players!
If you enjoyed this post, check out our documentation to learn more about the Custom Content field. You can also subscribe to our email newsletter below and we’ll email you every two weeks with our most helpful content!

Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
Helpful tips right in your inbox.
Subscribe to our biweekly newsletter for tips, special offers, and more!
