On our blog, we recently featured a case study of one of our users, Adam Cavotta, who is a Senior University Training Specialist at New Mexico State University. NMSU uses GravityView in nearly 10 different ways. In this ongoing blog series, we’ll teach you how to create similar applications for yourself. Want to read more about using GravityView at universities, schools, and other educational institutions? Check out our guide.
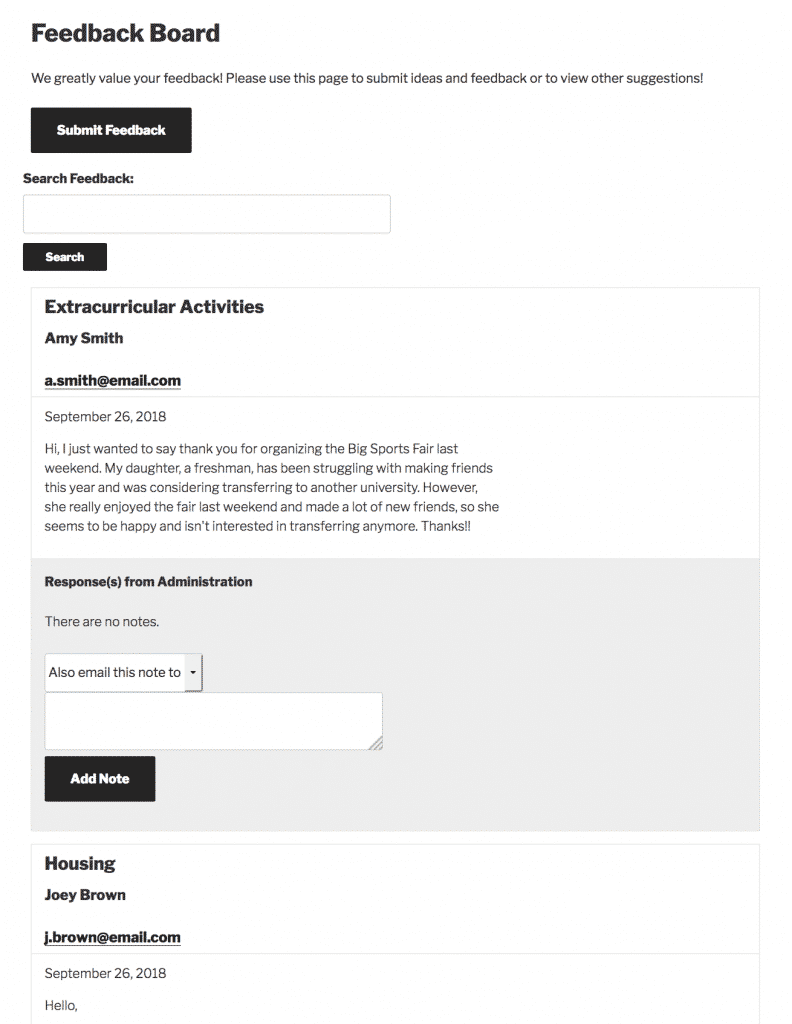
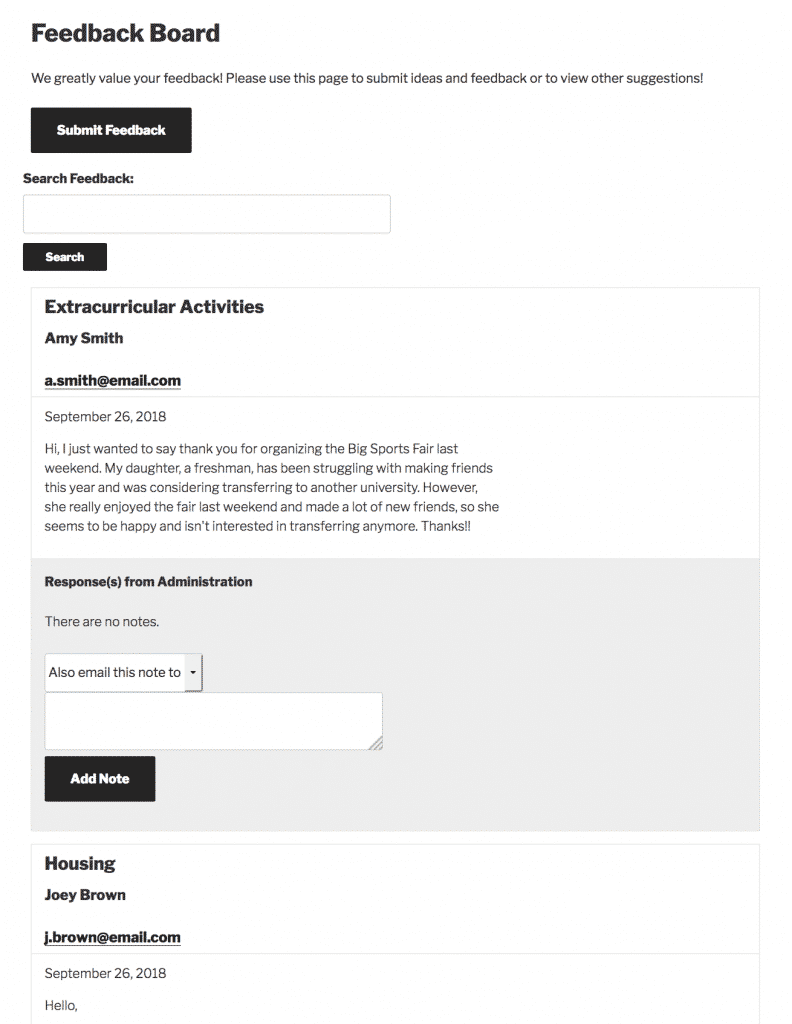
In this post, we’ll create a feedback board. Whether you’re a university, college, nonprofit organization, or other organization, you’ll likely find this guide useful. Our final application will look like this: 
- Allows readers to submit feedback on a variety of issues and topics
- Allows administrators to comment on these issues and email the comment directly to the submitter
Let’s get started!
Step 1: Create your form
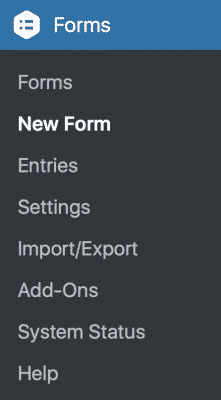
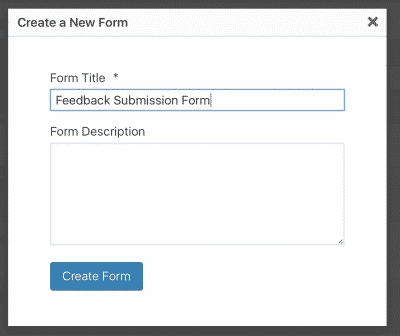
First, we’ll need to create a form. To do this, go to Forms > New Form on your WordPress sidebar. 

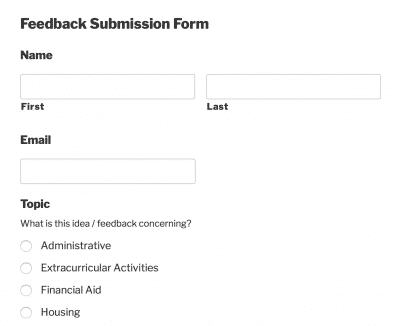
- Name
- Topic: What is the feedback / idea about?
- Feedback explanation
Tip: Want to make sure all of your fields are filled out? Enable “Required” in the settings of each field. 


- A Checkbox field will allow the user to select multiple topics. For example, their feedback might be about both Housing and Financial Aid.
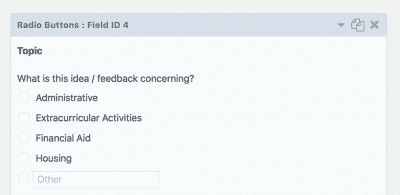
- A Radio Button field will only let a user select one topic. This is useful if you want to categorize submissions into very narrow groups. This field also allows you to enable the “Other” choice, which lets users fill in their own answer.
- A simple Single Line Text field is the simplest option. However, it won’t let you categorize or filter your entries via this field.
For this entry, let’s go with the Radio Button field. After you add the field, don’t forget to input a description and the answer options. 





Step 2: Creating a View
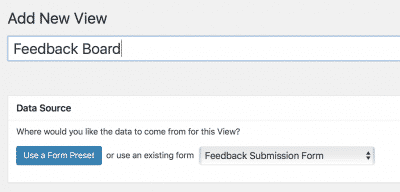
Note: For this part, we’ll assume that many feedback entries have already been submitted. A View will let us display our feedback directly on the front end of the website, without having to log into the back end. In other words, it will let us display our feedback entries on a public web page. To create a View, first go to Views > New View on your WordPress sidebar. 

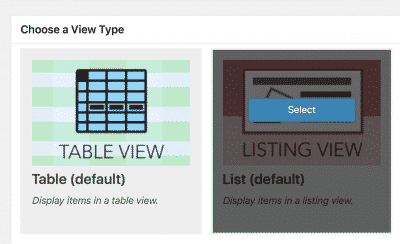
- We can use a Table View layout, which will display an overview of the submitted feedback on one page. However, we’ll have to click on each feedback entry in order to read the full description.
- Alternatively, we could use a Listing View layout, which will display all of entries’ fields at one time, on a single page.
Since we only have a few fields, it makes the most sense to use a Listing View layout. We’ll actually design our View to display everything on a single page – that is, the multiple entries page. 




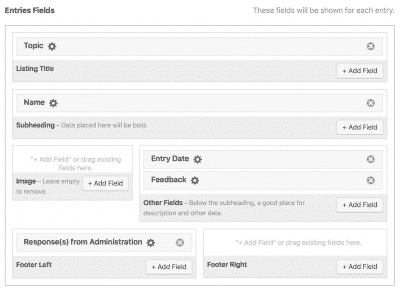
- For Listing Title, add the Topic field. This will display what topic this feedback is about.
- For Subheading, add the Name field . Only add this field if you want the submitter’s name to be publicly visible. If you don’t want their name to be visible, leave this blank.
- For Other Fields, add the Entry Date field and the Feedback field. This is where the feedback message will be displayed.
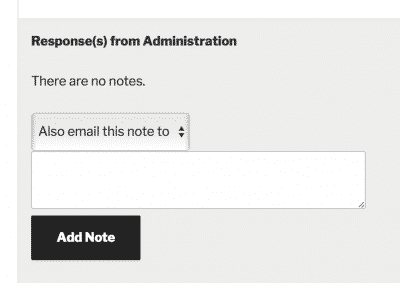
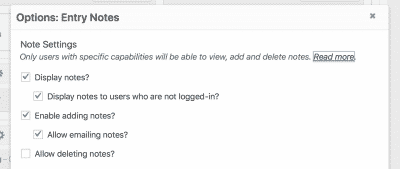
- Under Footer Left, add the Entry Notes field. We’ll use this field as a place where administrators can comment on the feedback. Ergo, we’ll rename it Response(s) from Administration.
Tip: Hiding the label often makes the View look better. To do this, simply uncheck the Show Label box in the field’s settings panel. Let’s repeat this and hide the labels for each of the fields in our View except for Response(s) from Administration. 


Add the View to a Page
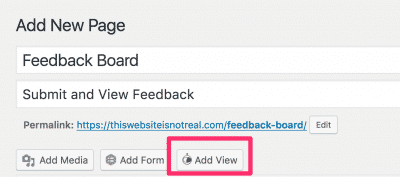
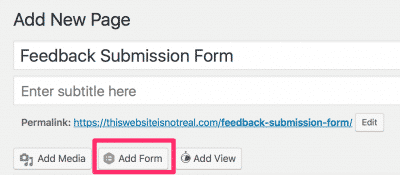
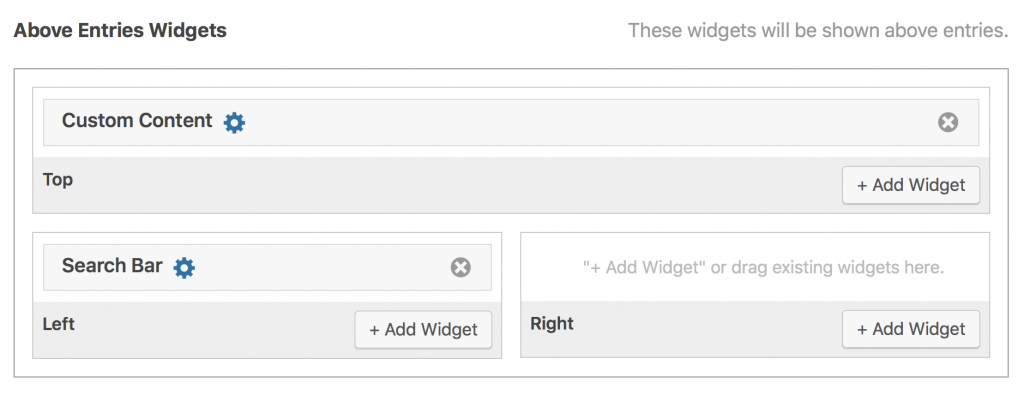
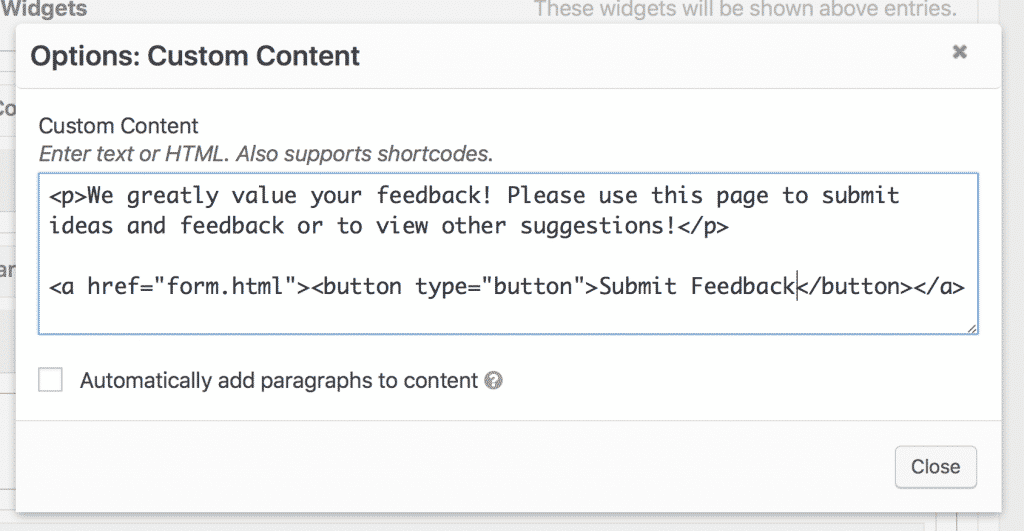
Finally, we just need to add the View to a page. To do this, create a new WordPress page and click the Add View button.
Leaving Comments
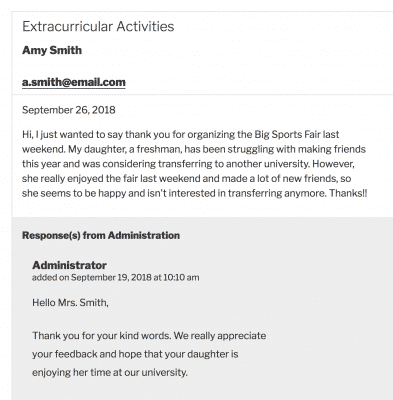
Since we added an Entry Notes field (Response(s) from Administration), we can add comments and responses to our submitted feedback. 

And that’s how to create a feedback system similar to New Mexico State University’s.
Have you built a similar application with GravityView? Want to learn how to configure a different layout? Check out our ultimate guide to displaying Gravity Forms Entries.